むなかたと申します。
今回は『ザ・トール』でブログの「TOPページ設定」をカスタマイズしてみましたので、ご紹介したいと思います。
『ザ・トール』
ブログ「TOPページ設定」カスタマイズ
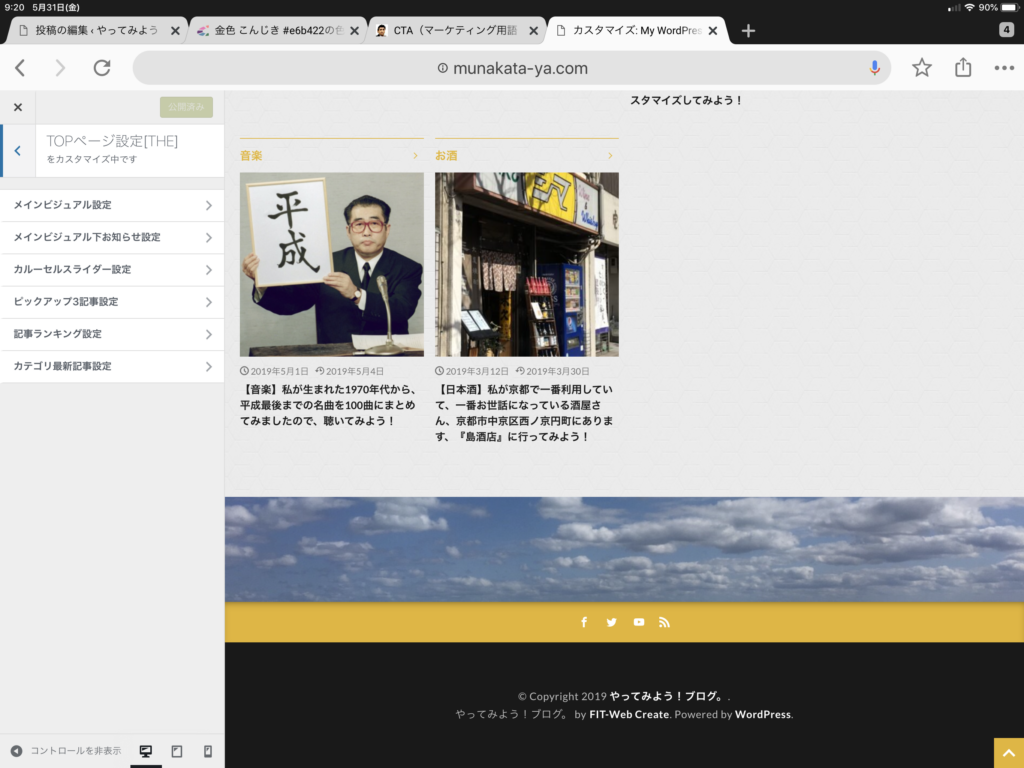
『TOPページ設定』では、「メインビジュアル設定」「メインビジュアル下お知らせ設定」「カルーセルスライダー設定」「ピックアップ3記事設定」「記事ランキング設定」「カテゴリ最新記事設定」を設定します。

メインビジュアル設定
まずは「外観」から「カスタマイズ」に行きます。
そこから「TOPページ設定」へ行き、「メインビジュアル設定」に入ります。

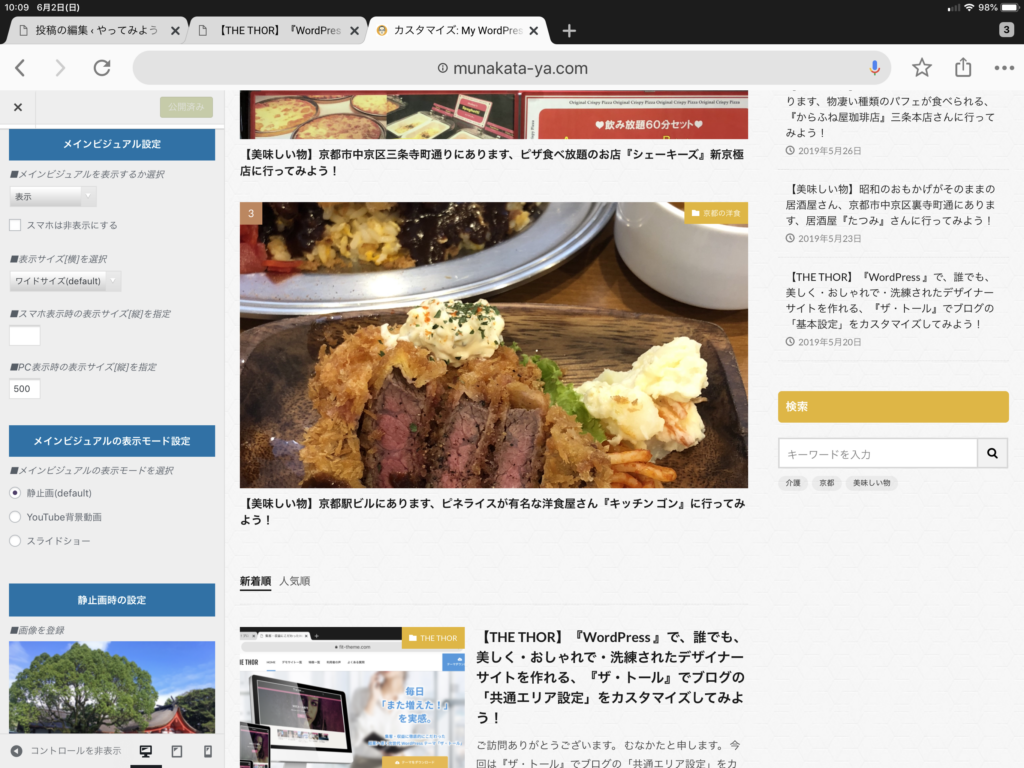
まずは、「メインビジュアル設定」をおこないます。メインビジュアルを「表示する」か、「非表示にする」かを聞かれますので、選択します。
私は「表示する」を選択します。

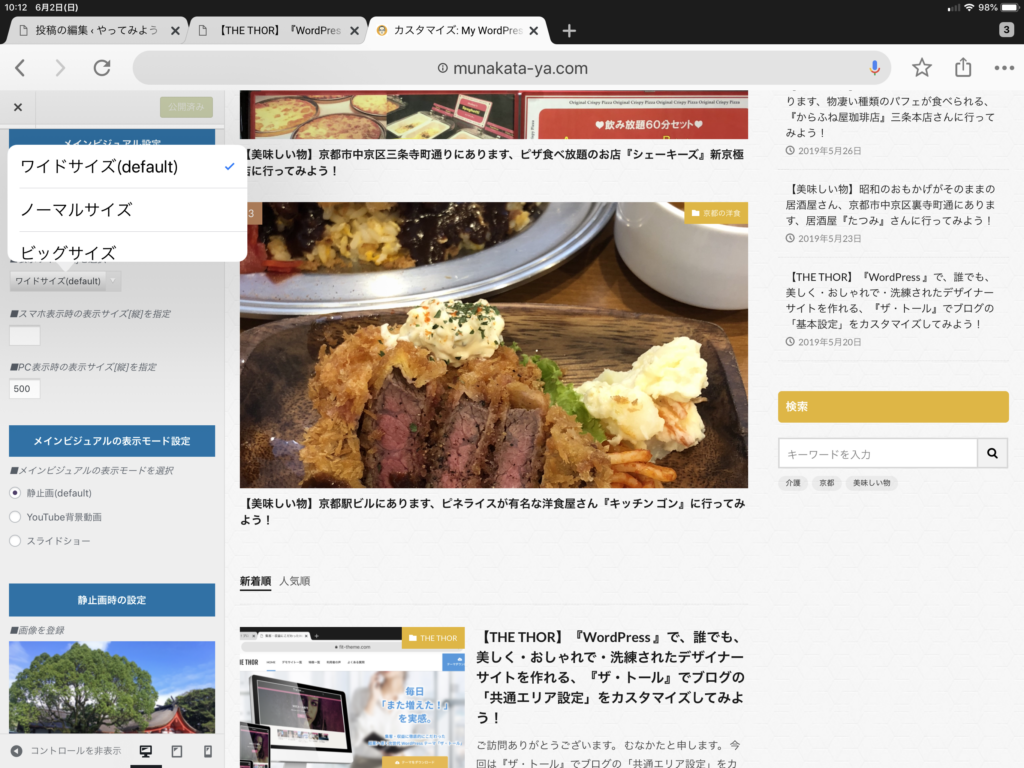
次は、「表示サイズを選択」します。「ワイドサイズ」「ノーマルサイズ」「ビッグサイズ」がありますので、全部を試してみてお好みで選んで下さい。
私は宗像大社が大きく表示されて、余白が出来ない「ワイドサイズ」を選択しました。

後は、「スマホは非表示」と「スマホ表示時の縦サイズ設定」、「PC表示時の表示サイズ設定」がありますが、細かいデザインが必要そうなので、最初の設定のままにしています。
スマホメインなので、非表示はあり得ません。そもそもメインビジュアル無しにするなら、ほかのdemoにしてたと思いますし。
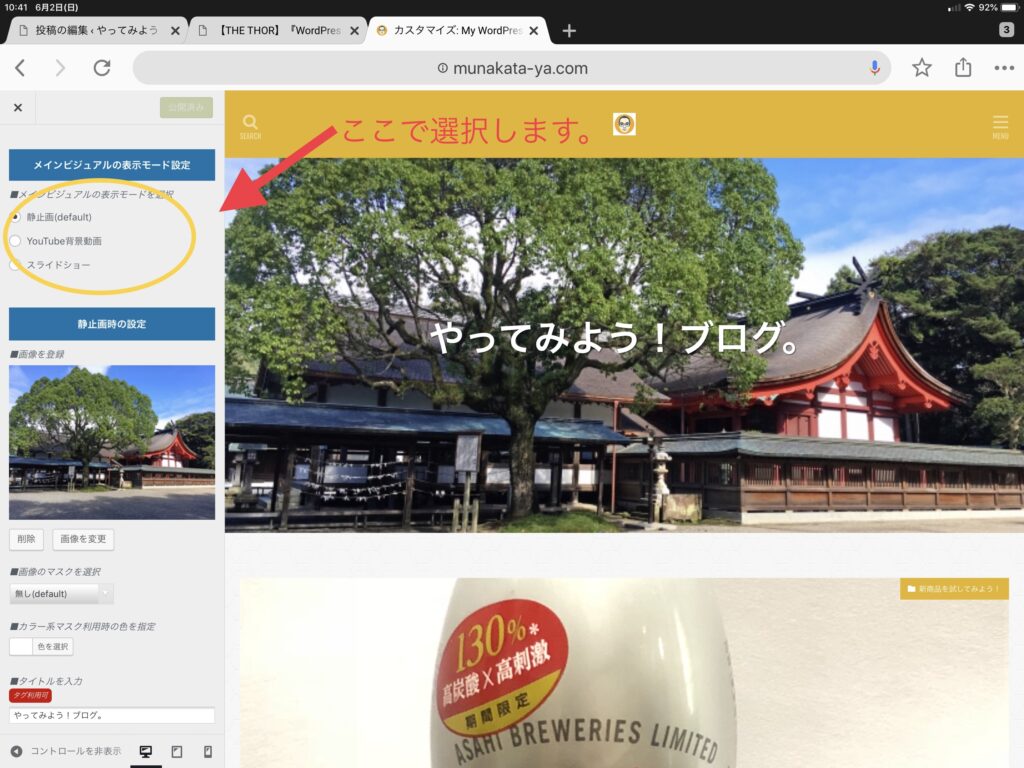
次は、「メインビジュアルの表示モード設定」です。
表示モードは、「静止画」「YouTube背景動画」「スライドショー」の3つがあります。

TOP画面に動きは欲しいと思っていますが、メインの画像が動くのは落ち着かないので、「静止画」にしようと思います。
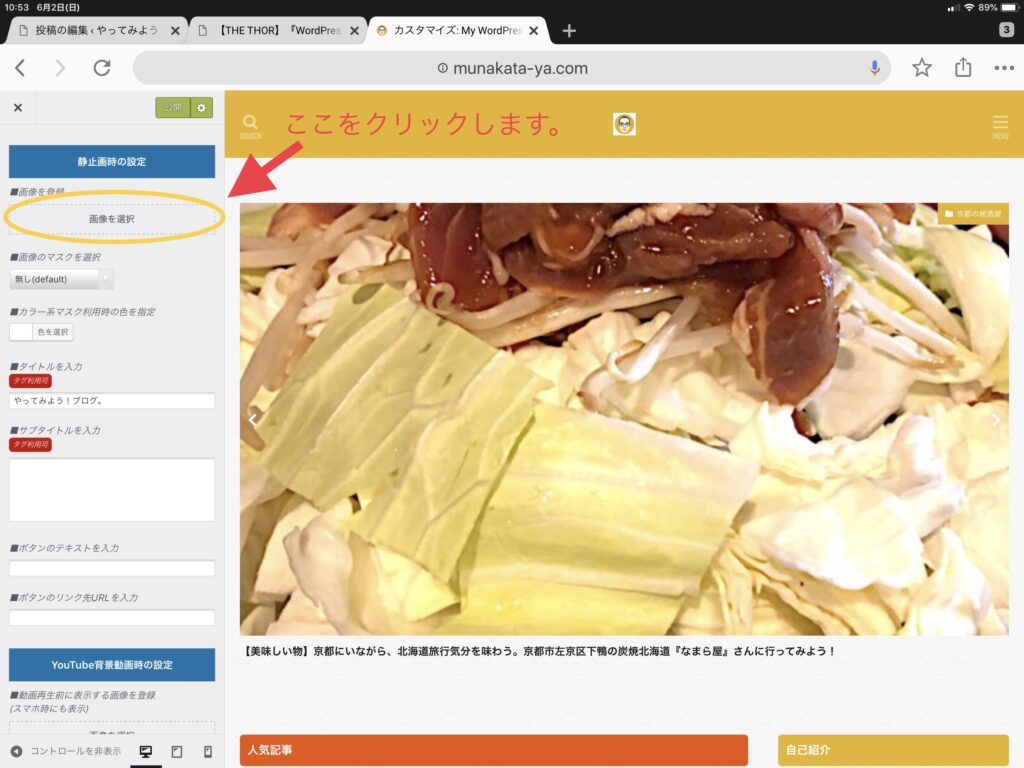
次は、いよいよ画像を設定します。
「画像を選択」をクリックします。

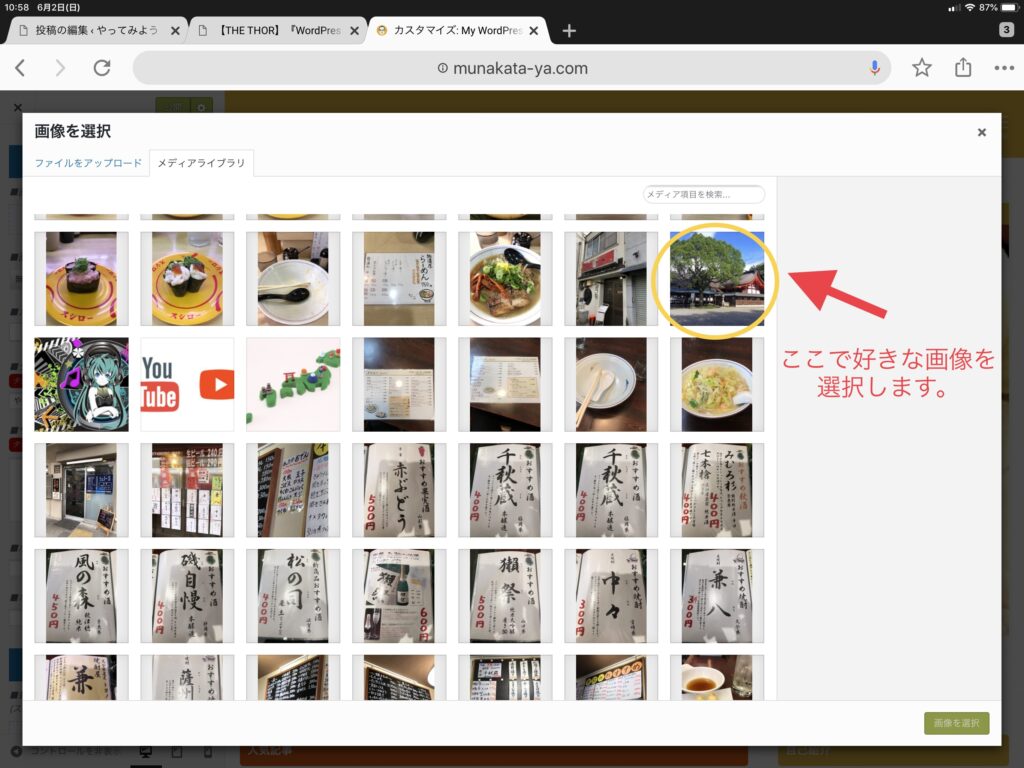
そうすると次のような画面になりますので、メインビジュアルにする画像を選びます。
「ファイルをアップロード」にすると写真データの中から、ブログの方へ画像のデータをコピー出来ます。
「メディアライブラリ」はブログにコピーされた画像が保管されている場所になります。
一度ブログで使った画像は「メディアライブラリ」から、新しく画像を使う場合は「ファイルをアップロード」から画像を選択することが多くなると思います。
後はメインの画像を選択して、「画像を選択」のボタンを押すだけです。

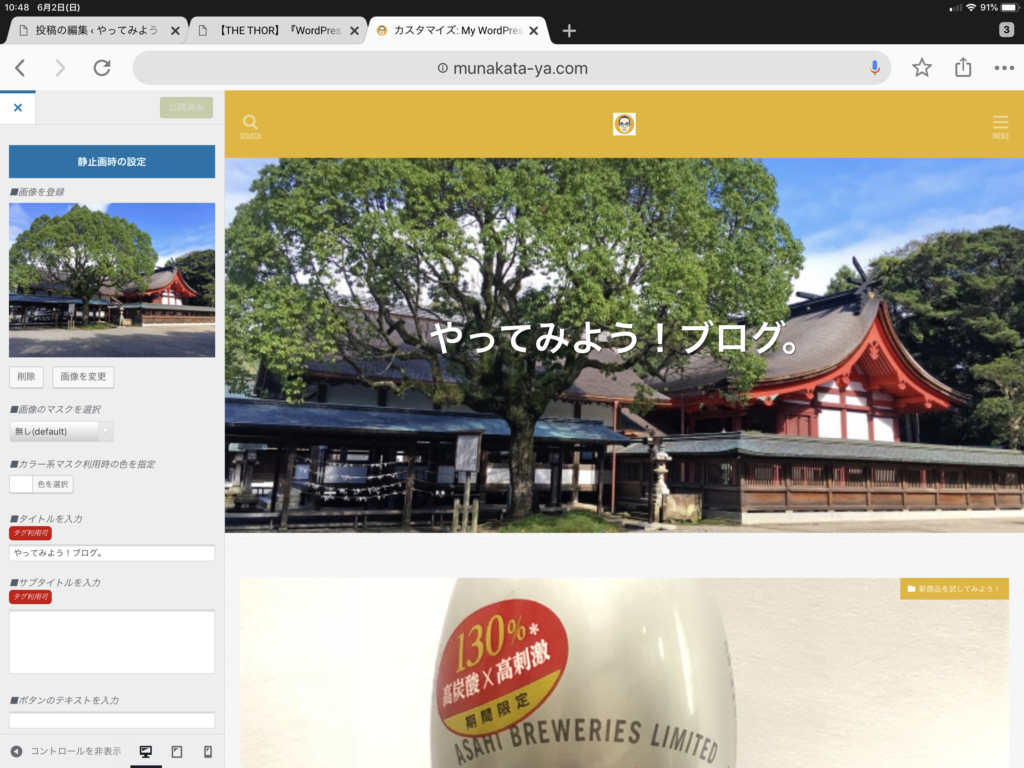
そうするとこのように画像が反映されます。

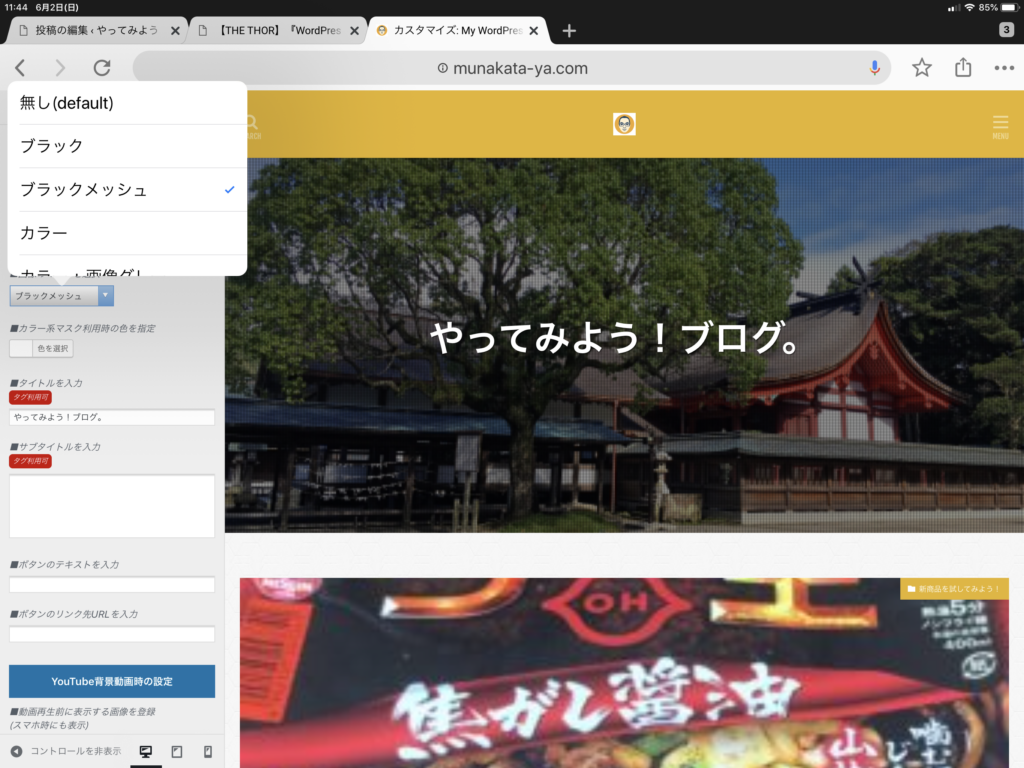
次は、「画像のマスクを選択」します。
「無し」「ブラック」「ブラックメッシュ」「カラー」「カラー+画像グレー」があります。
「ブラックメッシュ」はこんな感じです。

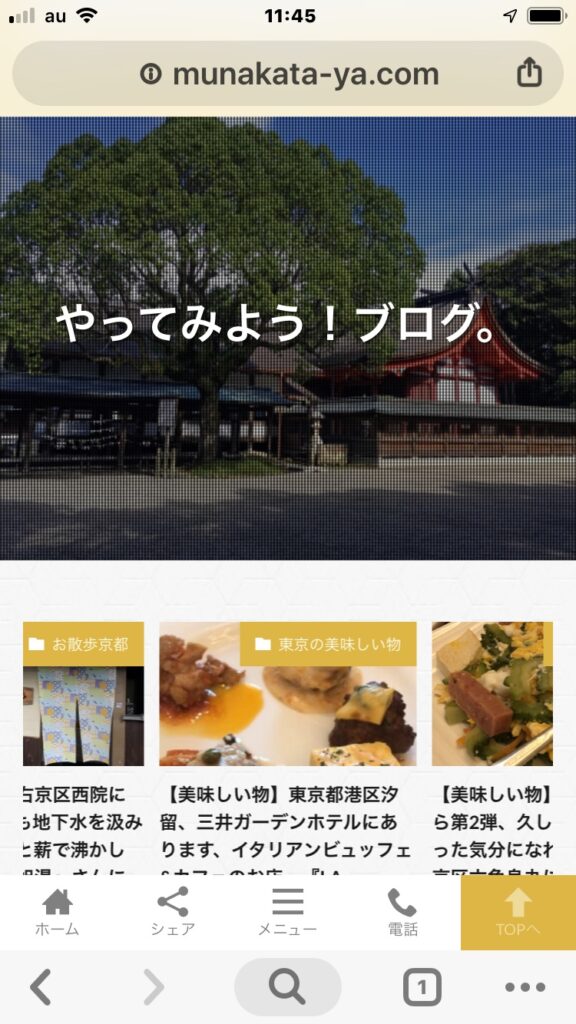
スマホだとこんな感じです。
ちょっと暗い印象ですね。

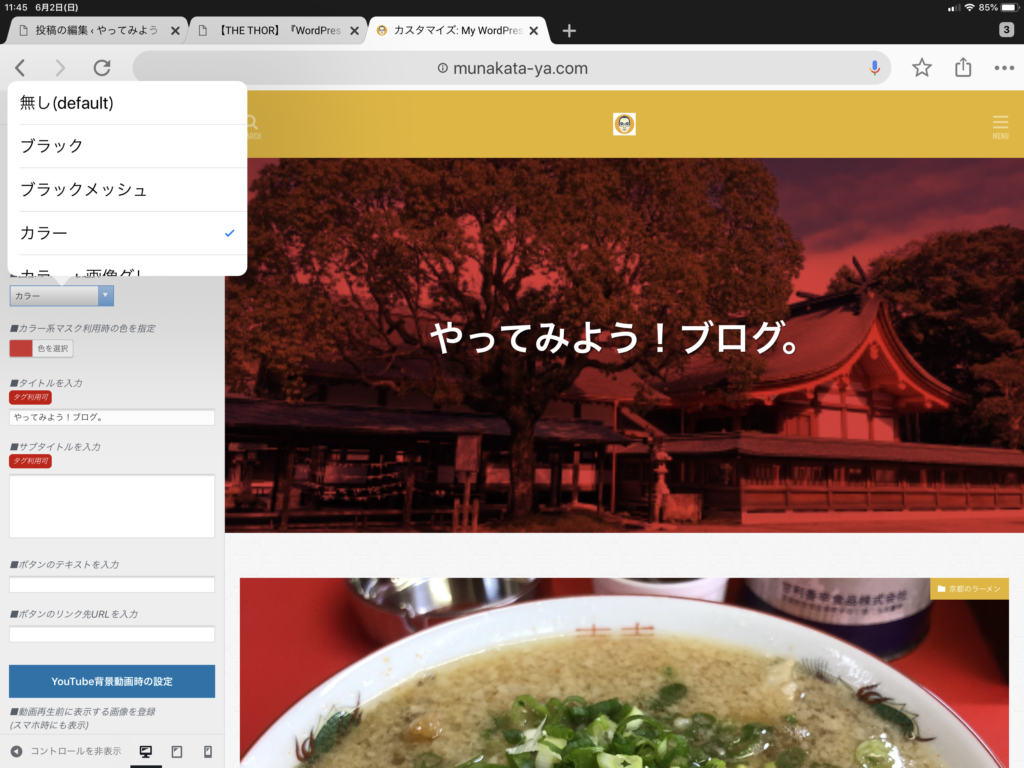
「カラー」で赤を選択するとこんな感じです。

スマホだとこんな感じになります。
ちょっとヤバい雰囲気のブログになってしまいました。赤はちょっと無いですね。
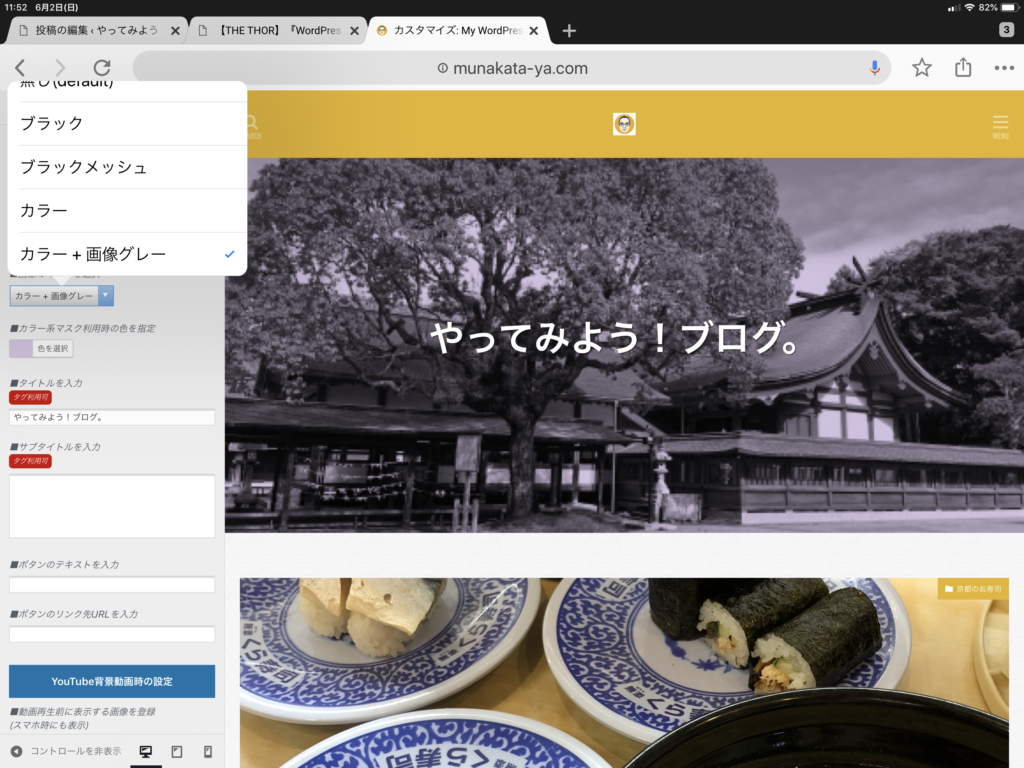
「カラー+画像グレー」で、カラーは薄い紫にすると、こんな感じでした。

スマホでは、こんな雰囲気になりました。やっぱり暗い印象ですね。
最後は「無し(default)」です。

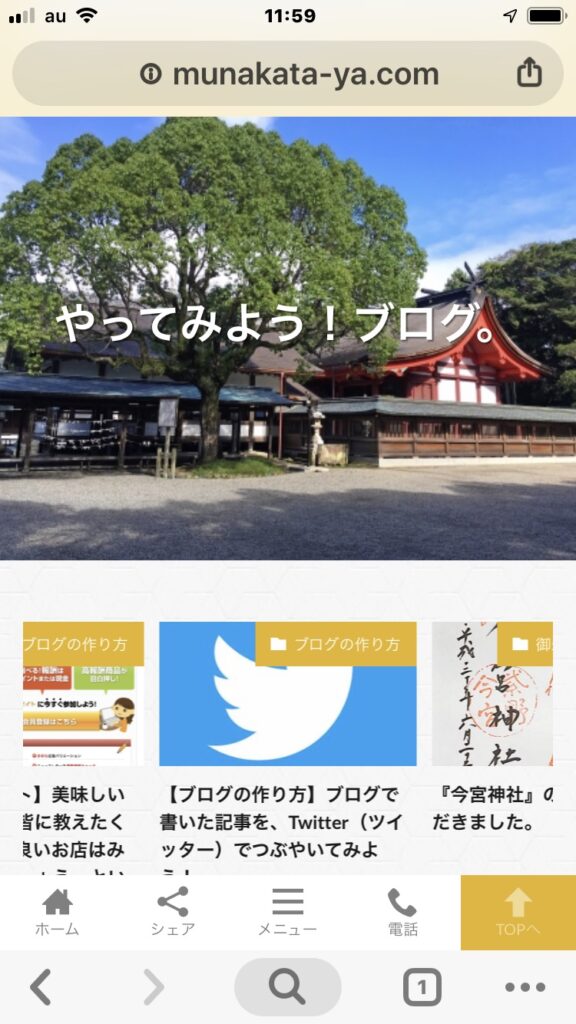
スマホではこのような画面になりました。これが一番良い気がします。やはりdefaultが最強ですかね。

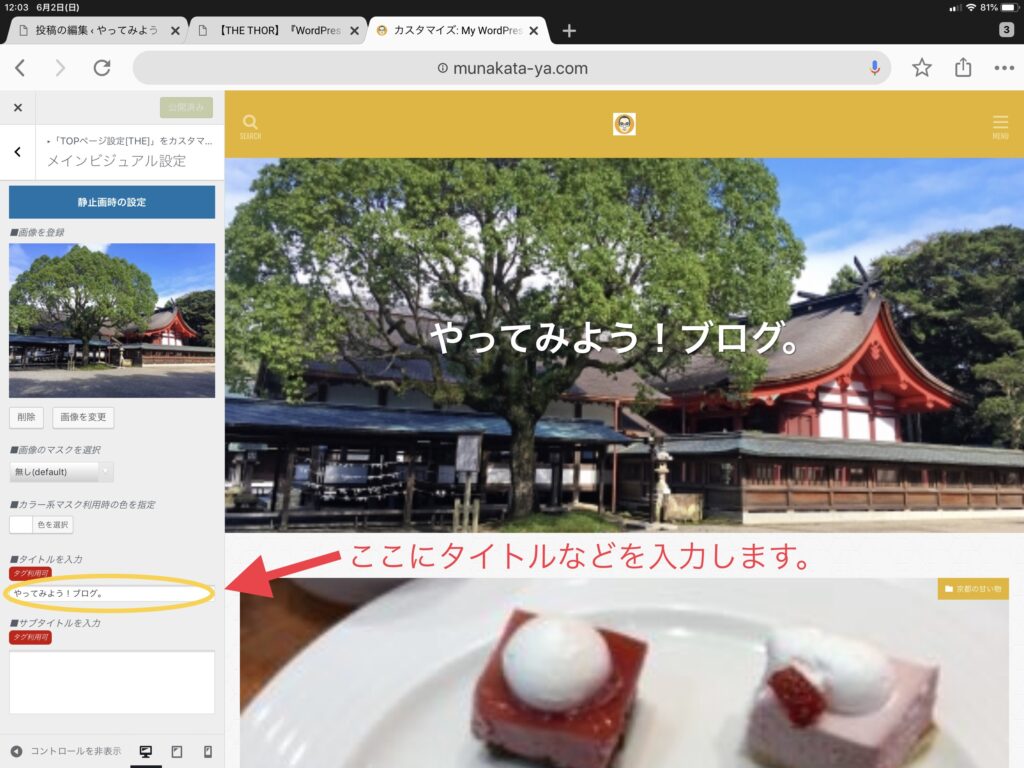
次は、「タイトルを入力」になります。文字通りブログのタイトルを入れても良いですし、デザインによっては他のものが入るかもしれません。
私のブログでは、普通にブログのタイトルを入力します。

そうすると、メインビジュアルのセンターにタイトルが入りました。
その先は特に入れてませんので、未入力のままで終了です。
メインビジュアル下お知らせ設定
私のブログでは、ここも非表示にしていますので、特に入力することも無く終了しています。
カルーセルスライダー設定
「カルーセルスライダー」とは、横にスクロールするスライドギャラリーの一種で、WEBデザインにおけるスライダーの代表格のひとつです。
Workshipmagazineより
アコーディオンスライダーとは異なり、一枚絵の画像をスライドするものとなっており、一つひとつのコンテンツを目立たせたいときに使われます。読んでほしいコンテンツや特集コンテンツをまとめたりなど、読者の注目を集めたいときに便利です。
写真などの画像が横に動いていく、アレですね。
私はここに、自分が読んで欲しい記事を載せていきたいと思っているので、それを踏まえた設定にしていきたいと思います。
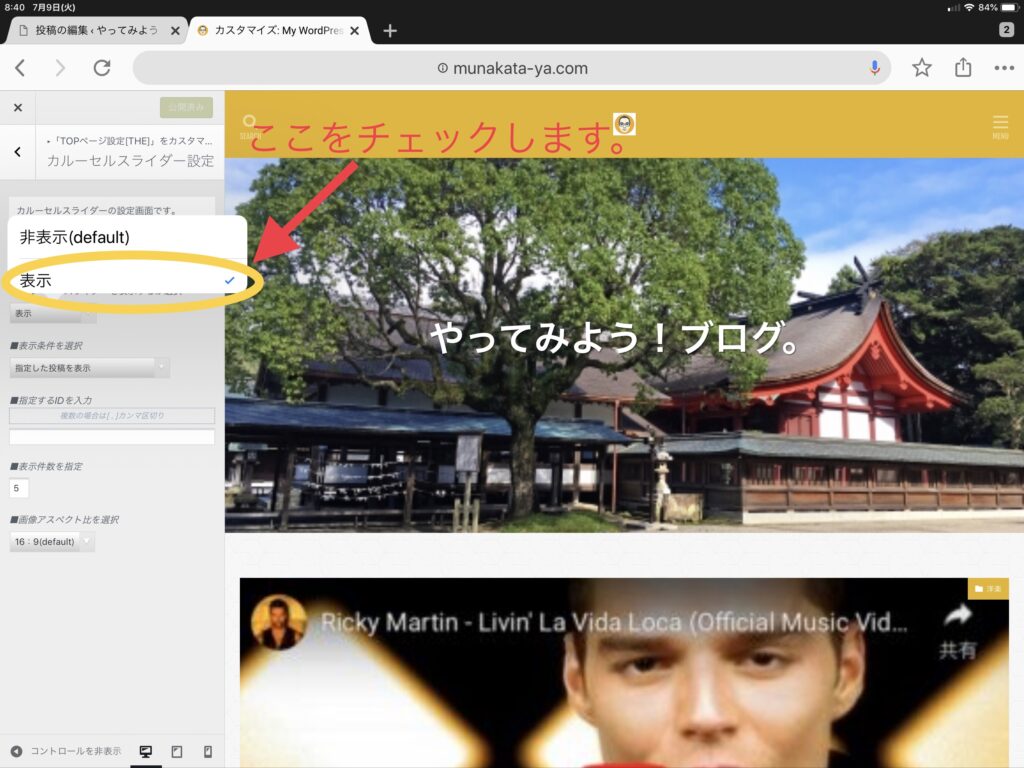
まずは、「カルーセルスライダーを表示するか選択」します。

「非表示」か「表示」かの選択があり、私は表示しますので、「表示」にチェックを入れます。
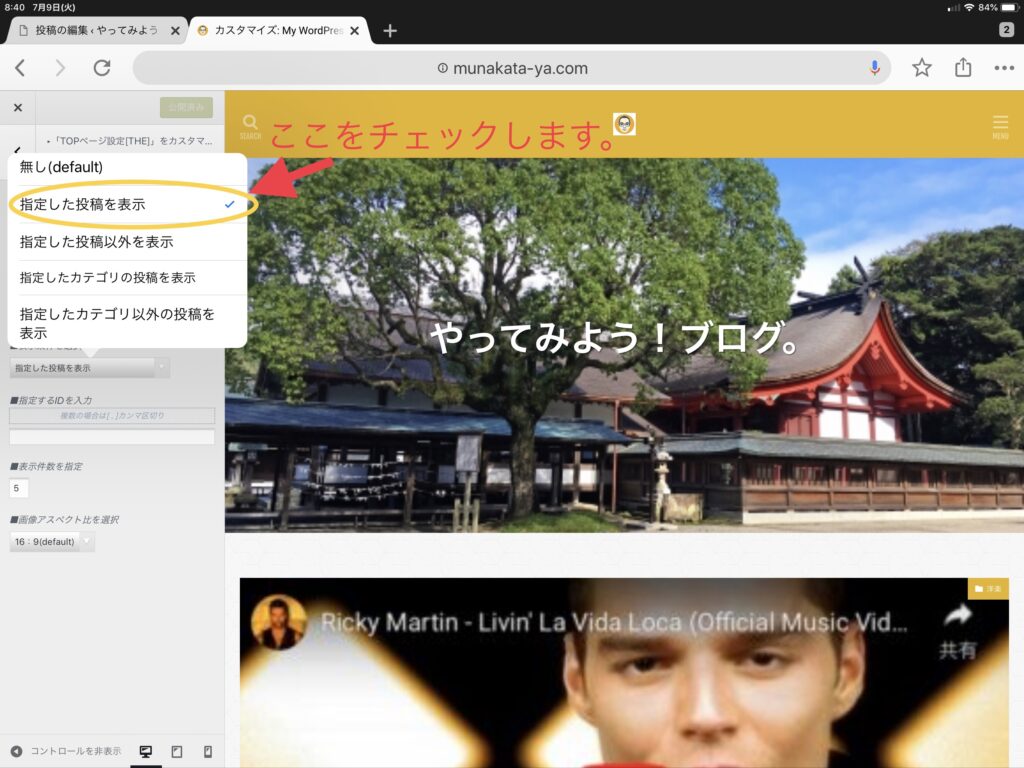
次に、「表示条件を選択」します。
「無し」「指定した投稿を表示」「指定した投稿以外を表示」「指定したカテゴリの投稿を表示」「指定したカテゴリ以外の投稿を表示」があります。

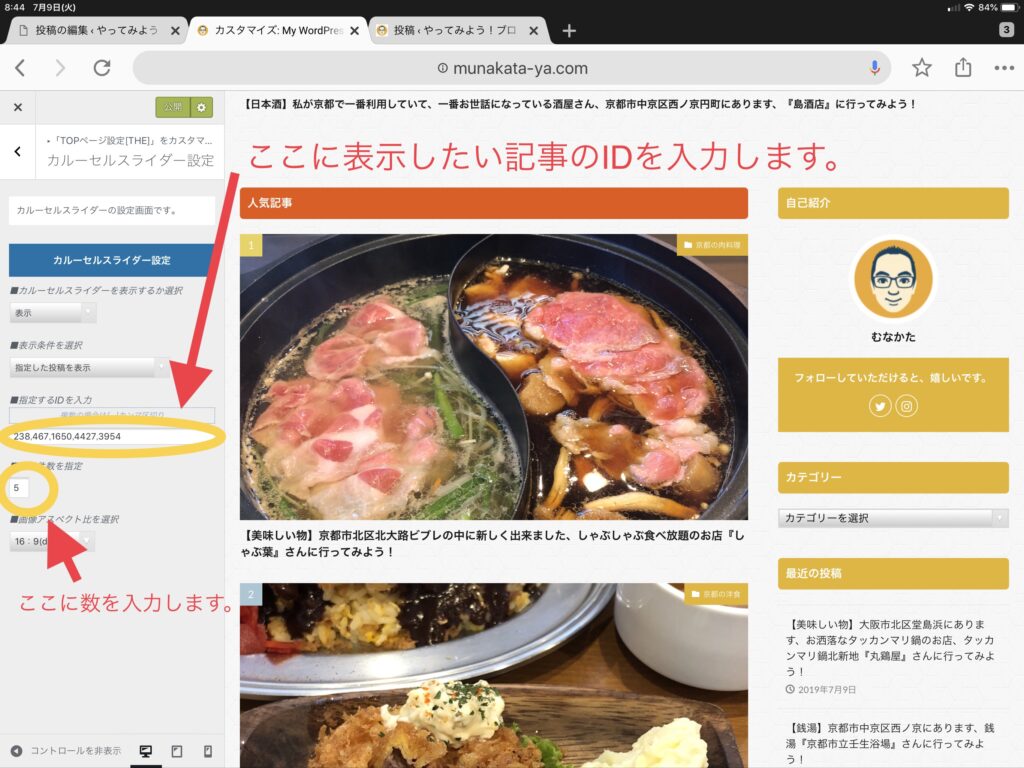
その後に、「指定するIDを入力」して、「表示件数」を指定します。
最後に「公開」ボタンを押すとブログに反映します。

ピックアップ3記事設定
これも私のブログでは表示していないので、「非表示」を選択します。
記事ランキング設定
これも表示していないので、「非表示」を選択します。
カテゴリ最新記事設定
まずはカテゴリ最新記事を表示するかどうかを選択します。選択肢は「非表示」と「表示」の2つで、私は「表示」を選択しています。

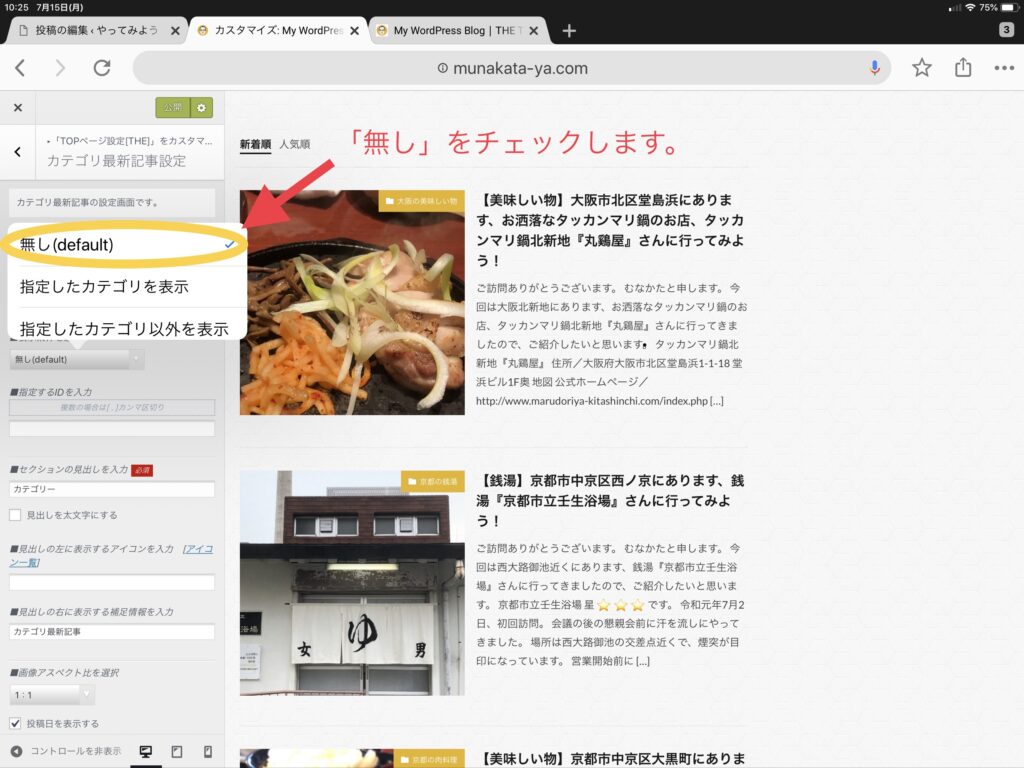
次は表示条件を選択します。選択肢は「無し」「指定したカテゴリを表示」「指定したカテゴリ以外を表示」の3つがあります。
私はどの記事も読んで欲しいので、指定はせずに全てのカテゴリで表示したいので、「無し」を選択しました。

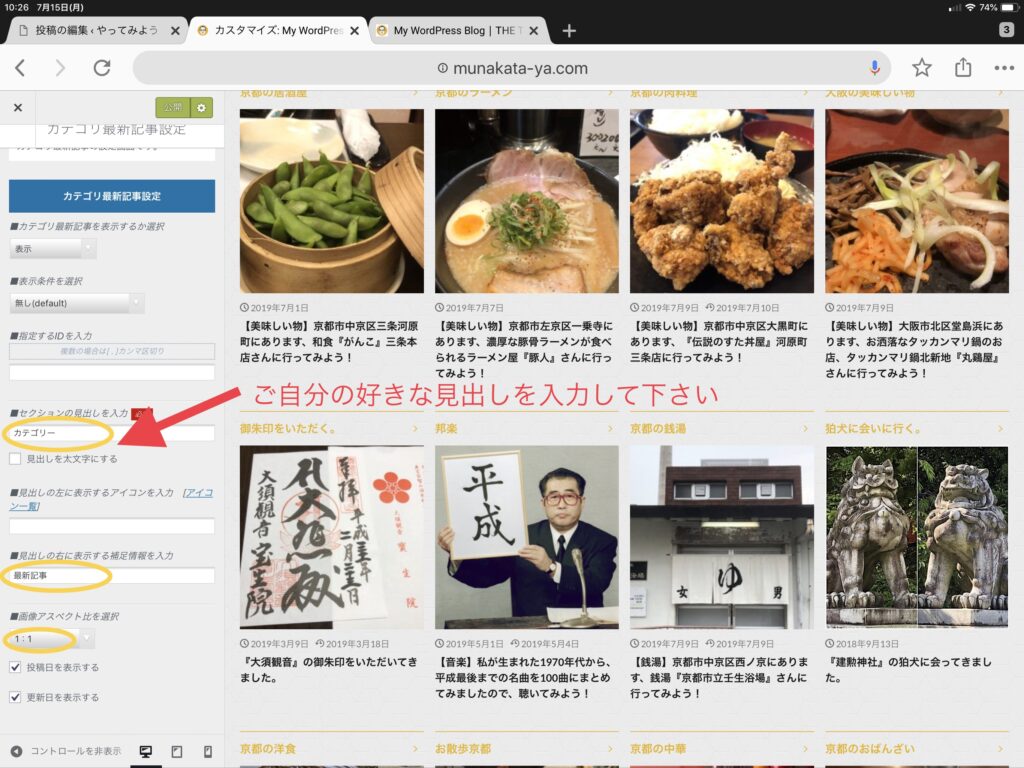
あとは、「セクションの見出しを入力」「見出しの右に表示する補足情報を入力」「画像アスペクト比を選択」などを設定していきます。
見出しや補足情報はご自分の好みで良いと思います。画像アスペクト比を調整すると画像と文章の割合が変わります。私は画像に頑張って欲しいので、1:1を選択しました。

最後に「公開」ボタンを押してブログに反映させれば終了です。
まとめ
TOPページはブログに来てすぐに目にするところなので、非常に重要ですし、その人の個性も出る所だと思います。
TOPページ設定をしっかり行うことで、自分らしいブログになると思いますので、ここはしっかりと作っていきたいと思いました。
それでは、今回はこの辺で失礼いたします。

コメントを残す