むなかたと申します。
今回は『ザ・トール』でブログの「共通エリア設定」をカスタマイズしてみましたので、ご紹介したいと思います。
『ザ・トール』でブログの「共通エリア設定」をカスタマイズ

ヘッダーエリアの設定
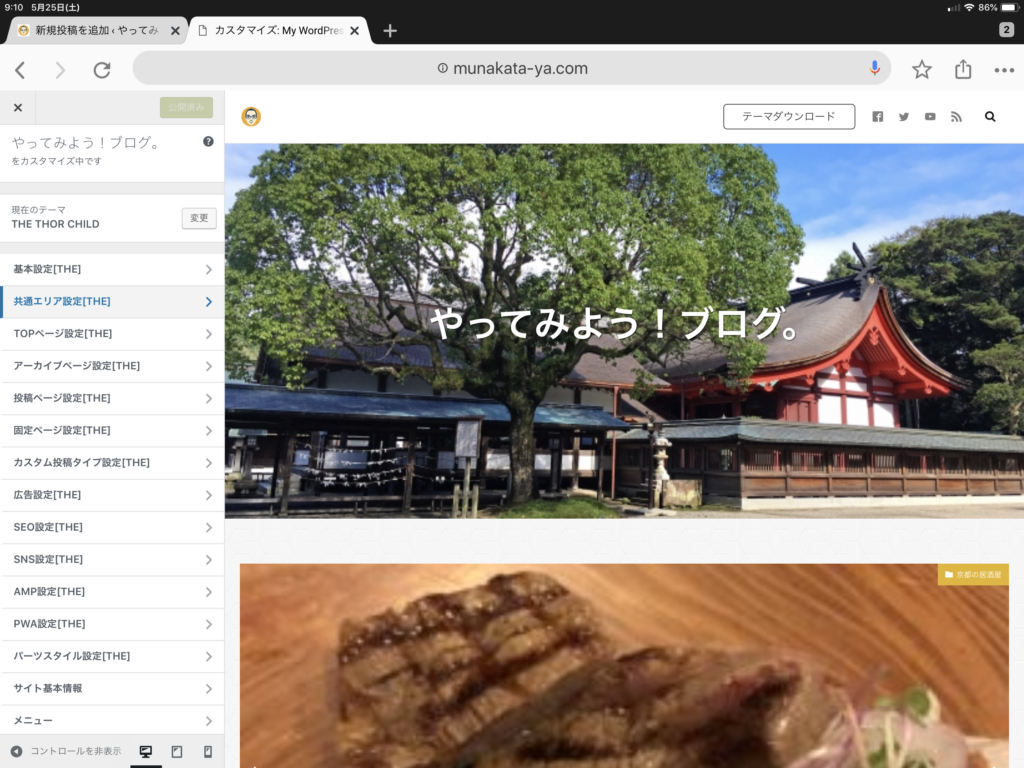
まずは「外観」から「カスタマイズ」に行きます。
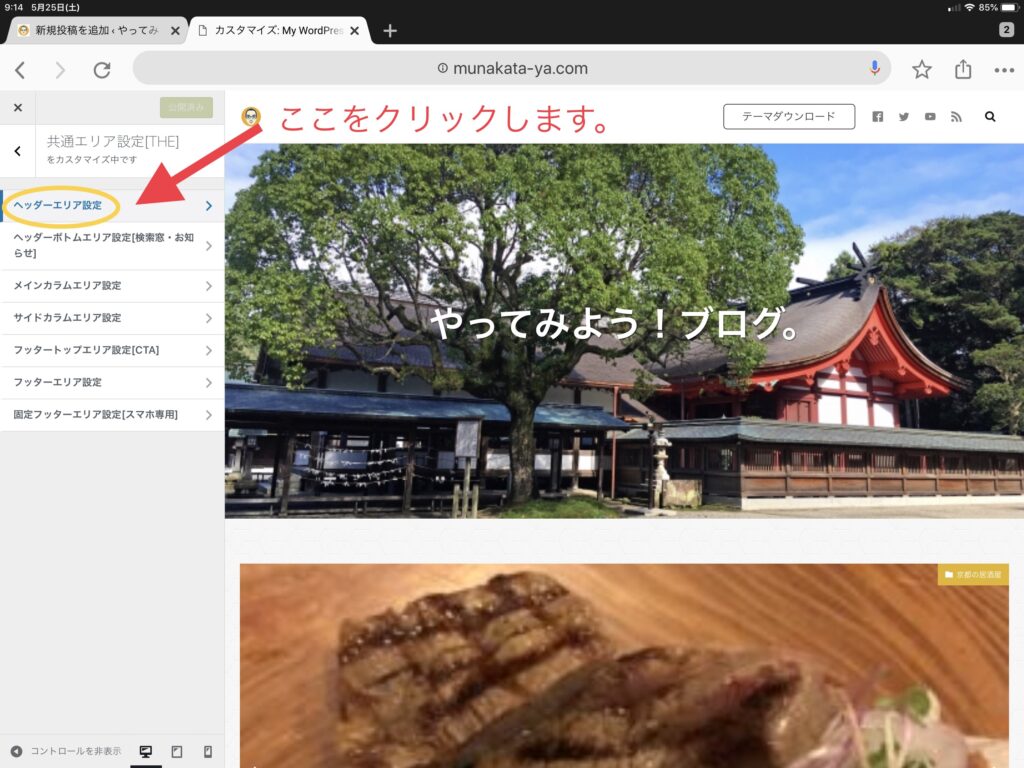
そこから「共通エリア設定」をクリックします。
ここから、「共通エリア設定」をおこなっていきます。まずは、一番上の『ヘッダーエリア設定』からおこないます。
一番上の「ヘッダーエリア設定」をクリックします。

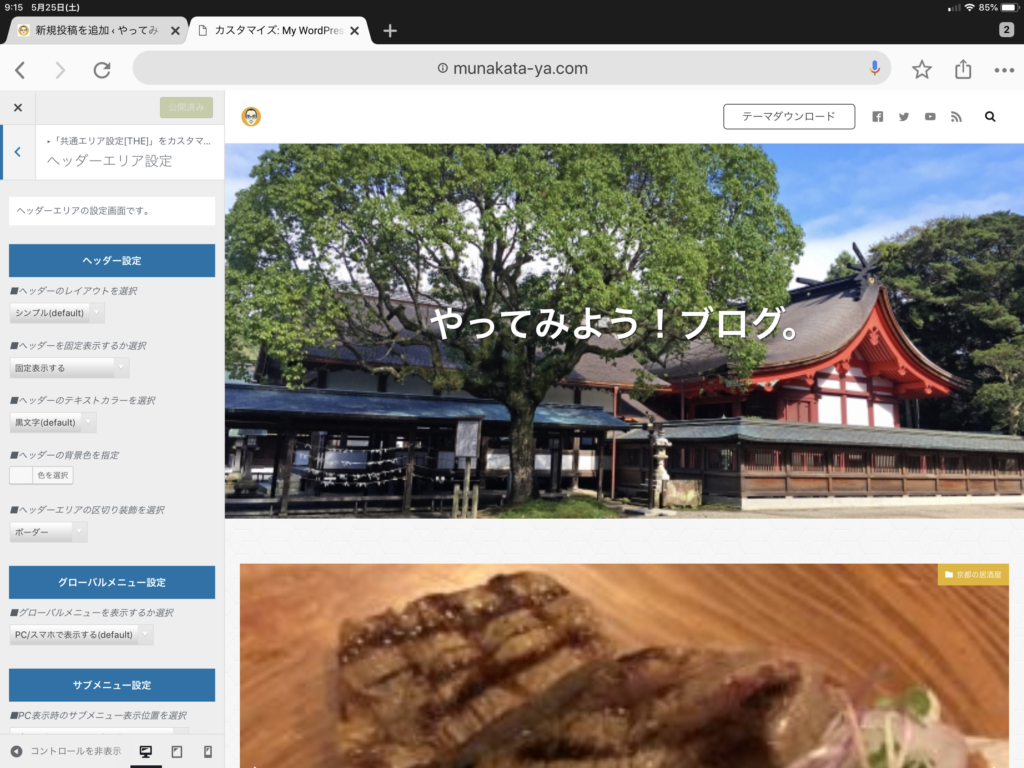
そうすると、次のような画面になります。

ここでは、「ヘッダー設定」、「グローバルメニュー」、「サブメニュー」、「サーチパネルの設定」、「メニューパネルの設定」の設定が出来ます。
「ヘッダーのレイアウトを選択」をクリックすると、シンプルとダイナミックの選択になります。

「シンプル」はロゴが左側、サーチとメニューが右側です。

「ダイナミック」はロゴが真ん中で左右にサーチとメニューが配置されています。
正直そんなに違いは無いと思いましたが、search、menuと入っていて多少分かりやすいかな、と思い「ダイナミック」にしました。
表示が日本語だとさらによいのですが。

次はヘッダーを固定表示するかどうかの選択ですが、「固定表示しない」にすると、スクロールした時に一緒に上についていきます。
「固定表示する」にした場合、スクロールしてもヘッダーが残って、常にヘッダーが表示された状態になります。
ヘッダーにどんな情報を挙げているか、にもよると思いますが、それによってどちらにするか選んだらよいと思います。私はロゴとメニューだけのシンプル設定なので、常に表示されていなくても困らないので、「固定表示しない」設定にしています。記事などが表示されるスペースもヘッダーが無い分広くなりますしね。

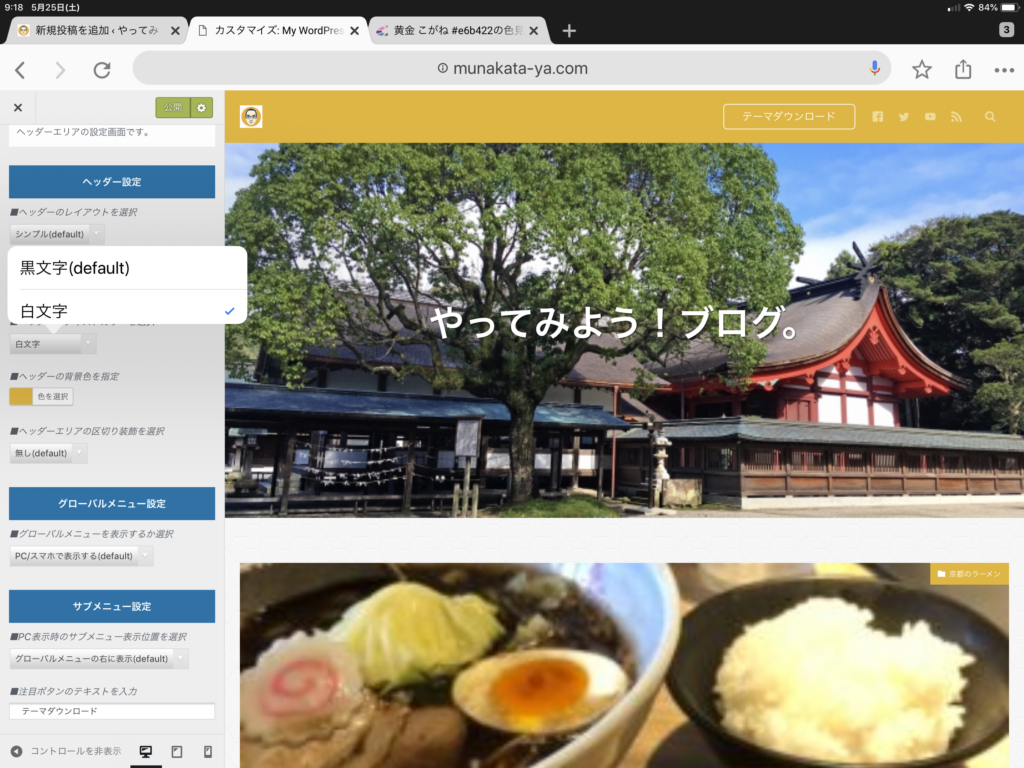
次は「ヘッダーのテキストカラーを選択』で、ヘッダーの文字の色を設定します。黒文字か白文字ですが、これはお好みで良いと思います。
私は背景を黄色にしようと思っていますので、文字は白にしようと思います。
色を設定する時に私が参考にしているのが、日本の伝統色『和色大辞典』です。良かったら参考にして下さい。
次はその下の「ヘッダーの背景色を指定」で、背景色を決定します。私は色を決めているので、その色を設定します。
デザイン的には、色々あるとは思いますが、まずはこれもお好きな色で良いと思います。また、いつでも変えられますし。

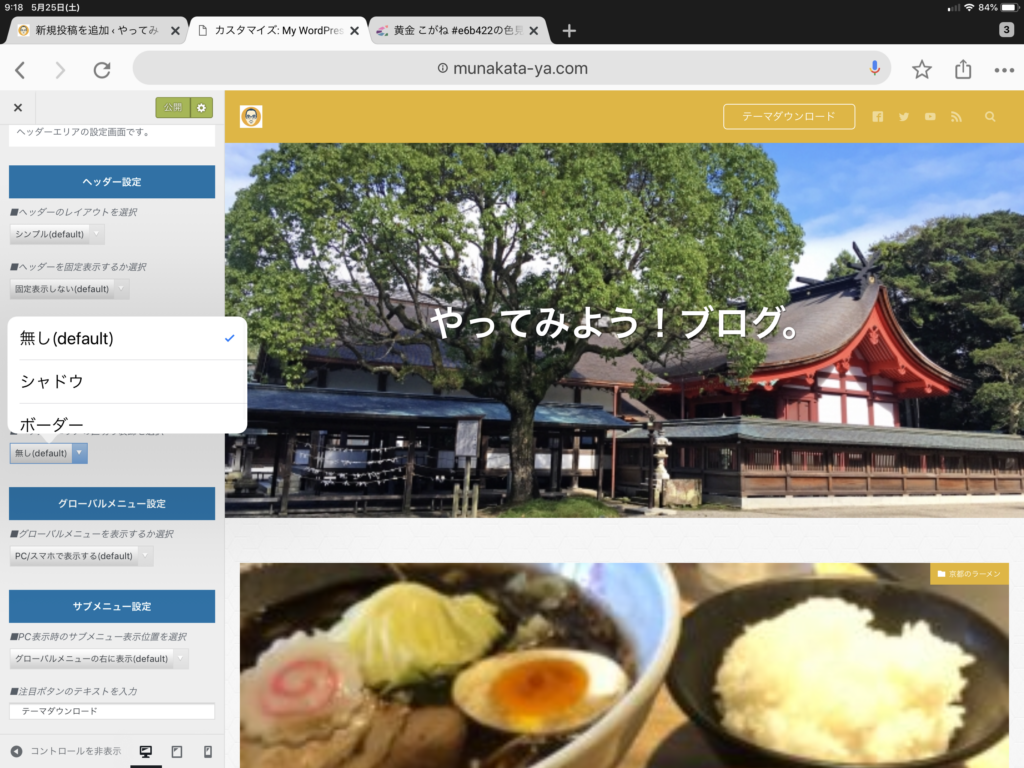
次は「ヘッダーエリアの区切り装飾」の設定です。
「無し」、「シャドウ」、「ボーダー」がありますが、どこが違うかは正直分かりませんでしたので、(default)を選びました。

次は、「グローバルメニュー設定」です。
まず、
グローバルナビゲーションとは、Webサイトの全てのページに共通して設置された案内リンクを指します。会社概要やサービス紹介などWebサイト内の主要なページに対してリンクされ、Webサイト内のショートカット機能として活用することが一般的です。
ユーザーを目的のコンテンツページへ導くだけではなく、サイト全体のコンテンツ構成を分かりやすくすることや、ユーザーがWebサイトの中のどのコンテンツページを閲覧中であるかを伝える役割もあります。
SEO HACK by NYLEより引用
※検索エンジンからWebサイトの末端ページに訪れたユーザーにとってもサイト全体のコンテンツが見渡せるような内容でのメニューの設置が望ましいでしょう。
グローバルナビゲーション(グローバルメニューともいいます)は、全ページに共通して設置されるため、TOPページの次にサイト内からリンクを集めることができますので、検索エンジンに”主要なコンテンツはこれです!”と伝えることもできます。
また、主要コンテンツ以下のコンテンツ内容を分かりやすく伝えることもできる重要な役割を果たします。
グローバルナビゲーションに設置するメニュー(コンテンツ)は十分に情報を整理し、検討した上で設置することをお勧めします。
書いてある内容から、メニューボタンの事かと思い、「PC/スマホで表示する」「PC/スマホで表示しない」どちらも試してみましたが、どこが変わったのかよく分かりませんでした。
ただ、あった方が良さそうなので、「PC/スマホで表示する」にしておきました。

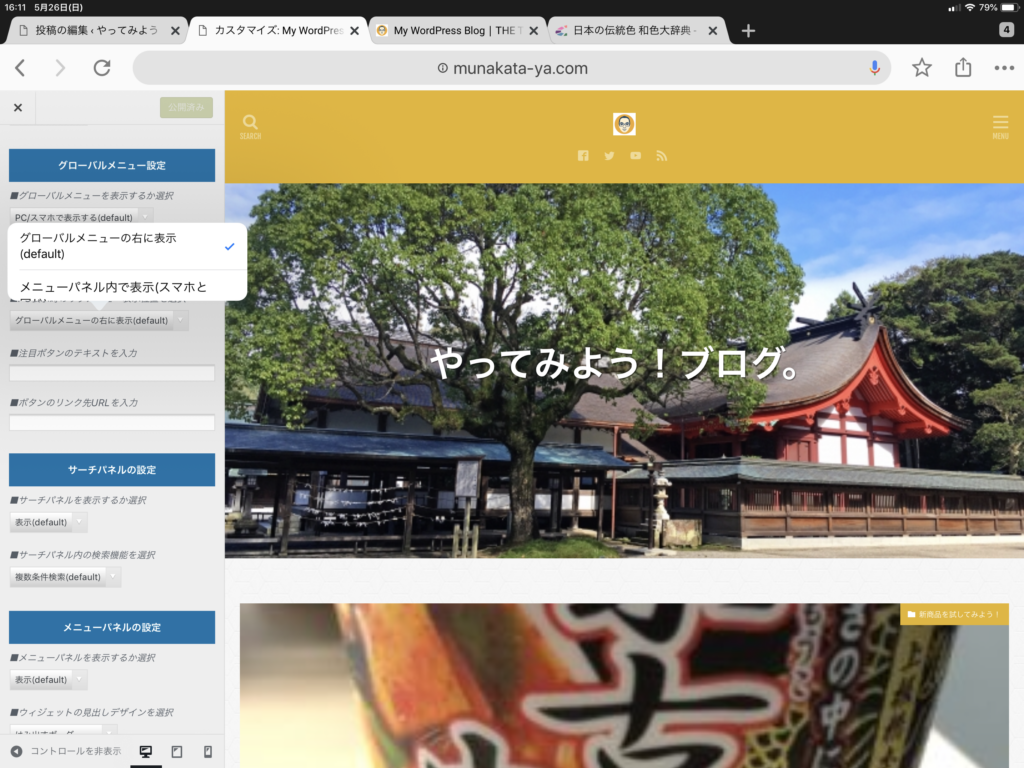
次は、「サブメニュー設定」です。
「PC表示時のサブメニュー表示位置を選択」でサブメニューをどこに設置するかを設定します。
「グローバルメニューの右に表示」か「メニューパネル内で表示」が選べます。
パソコン上では「右に表示」ではフォローボタンがロゴの下に配置され、「メニューパネル内で表示」ではメニューボタンの中に配置されています。
ただ、スマートフォン上ではどちらもフォローボタンはメニューの中に配置されており違いはありませんでした。
どちらもメニューボタンの中に配置しておきたいので、「メニューパネル内で表示」を選択しました。

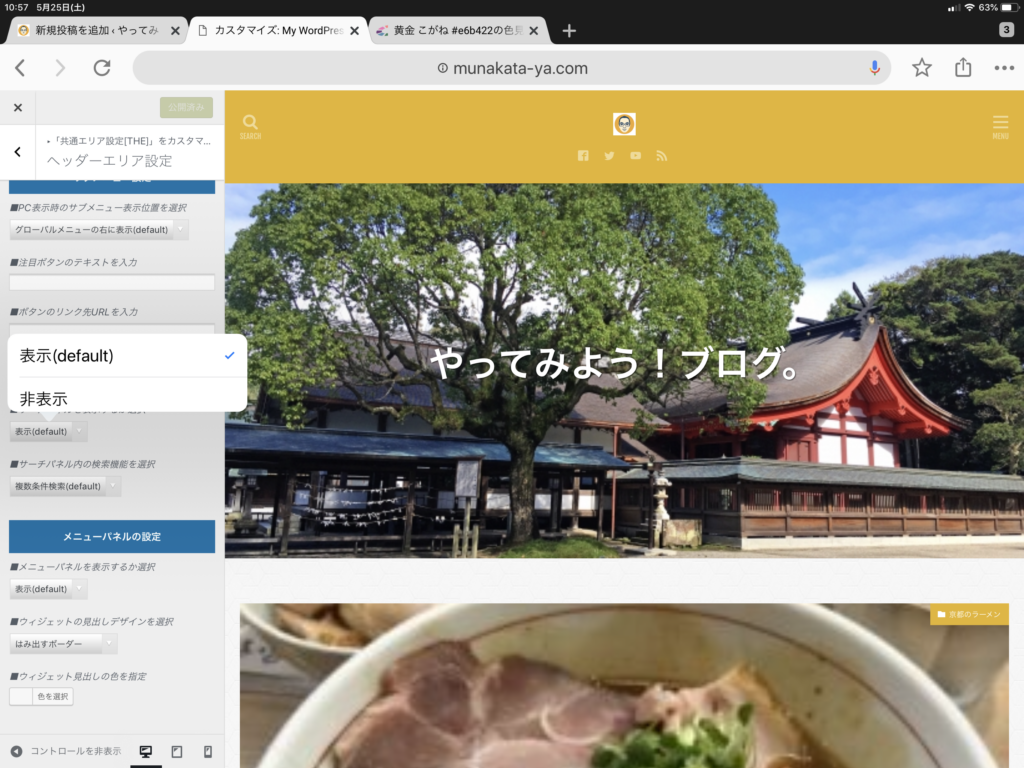
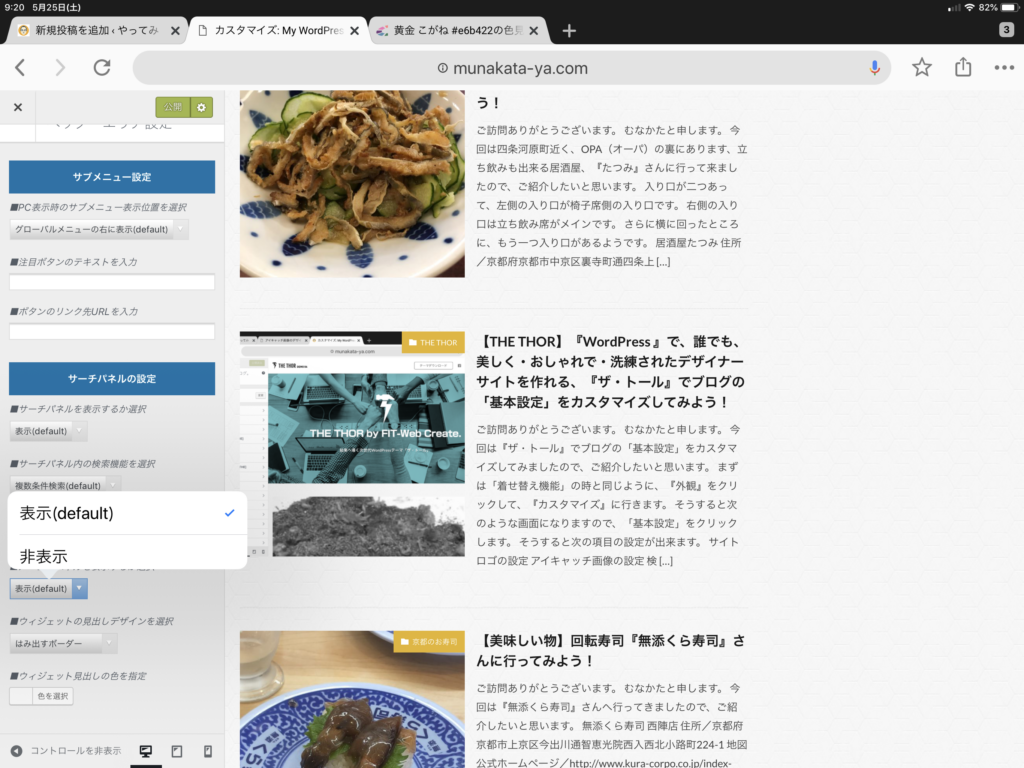
次は、「サーチパネルの設定」です。これはブログに表示される検索ボタンの設定になります。
検索ボタンを「表示」するか「非表示」にするか、になります。検索ボタンは必要だと思うので、「表示」にしました。

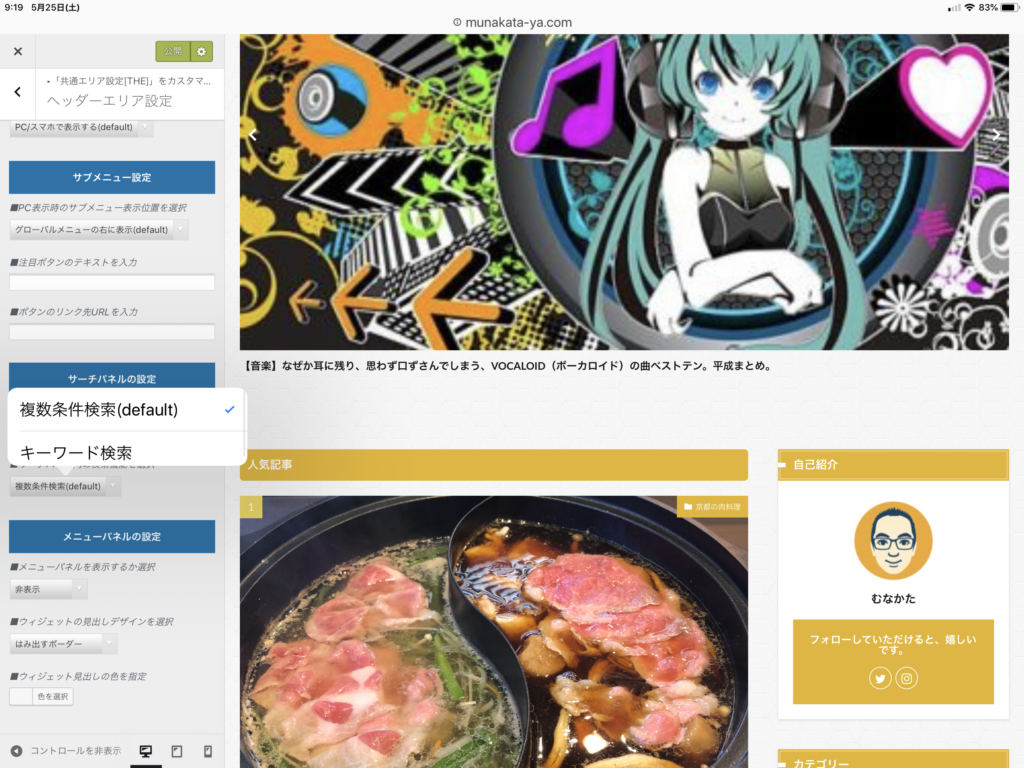
次は、「サーチパネル内の検索機能を選択」します。
「複数条件検索」か「キーワード検索」かを選べますが、自分が検索する時に複数の単語で検索する事が多いので、「複数条件検索」を選択しました。

次は、「メニューパネルの設定」をおこないます。
「表示」か「非表示」を選択出来ます。
メニューパネルが無いというのは、考えられないので、「表示」を選択します。

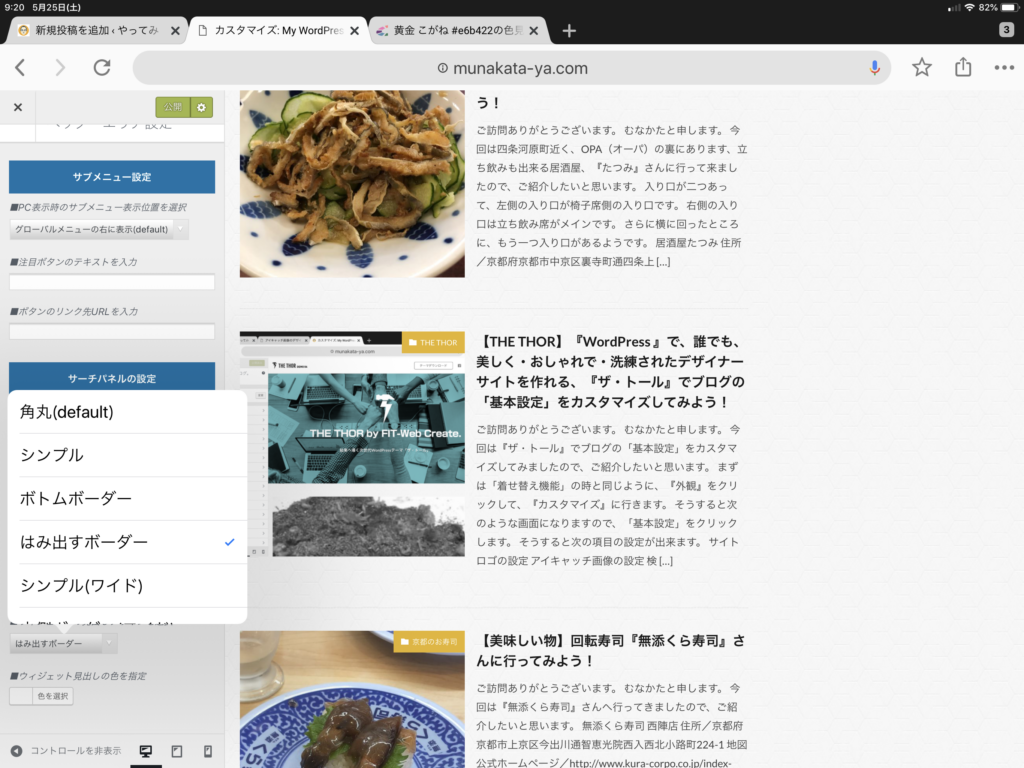
次は、「ウィジェットの見出しデザインを選択」します。
「角丸」「シンプル」「ボトムボーダー」「はみ出すボーダー」「シンプル(ワイド)」「内側ボーダー」のデザインが、この中から選びます。
これも全てのデザインを試してみましたが、パソコン、スマートフォン共に、どこが変わったのか分かりませんでしたので、「(default)」を選択しておきました。
その次の、「ウィジェット見出しの色を指定」も同じように色を変更してみましたが、こちらも変化が分かりませんでしたので、白にしましたが、白なので埋もれてしまわないか、少し心配しています。

これで「ヘッダーエリアの設定」が終了しました。
ここでも必ず、「公開」のボタンをクリックして、変更を反映させておいて下さい。
そうしないと、時間をかけてカスタマイズした事が保存されずに消えてしまいますので。悲しい思いをする事になります。

ヘッダーボトムエリア設定
次は、「ヘッダーボトムエリア設定」になります。
ここでは「ヘッダー検索窓の表示設定」と「ヘッダーお知らせの表示設定」の2つの設定をおこないます。

まずは、「ヘッダー検索窓の表示設定」で「ヘッダー検索窓を表示するか選択」します。
「非表示」にすると 、下の画像のようになり、

「表示」すると、このように検索窓が作成されます。

私はなるべく分かりやすくシンプルなブログにしたいので、この検索窓は非表示にしておきます。何か所も検索があるのも、鬱陶しいかなと思いますので。
次は、「ヘッダーお知らせの表示設定」です。
まずは「ヘッダーお知らせを表示をするか選択」します。
人気ブロガーさんのブログで、ブログ以外の活動もされている方は、よくこのお知らせで通知をされているのを見かけます。
私は、今のところは「非表示」で、お知らせが出来るような活動が出来るようになったら表示したいと思います。
その他も、空白と白色のままにしておきます。

メインカラムエリア設定
次は、「メインカラムエリア設定」です。
ここでは、「メインカラムフレーム設定」と「ウィジェット設定」をおこないます。

まずは、「メインカラムフレーム設定」からです。
全部試してみましたが、変化が分からず、(default)にしました。

次は「ウィジェット設定」です。
ウィジェット(英語: Widget)とは、GUIのインタフェース部品(UIパーツ)の総称であり、ウィンドウやテキストボックスなどが含まれる。コントロールとも。ウィジェットは、物理的な対応物との関連で分類されることもある。例えば、マウスカーソルでクリックされる仮想ボタンと、指で押す物理的なボタンといった対応である。ウィジェットは、ウィジェット・ツールキットの形態でまとめて提供されることが多い。プログラマは、ウィジェットを組み合わせて GUI を構築する。
Wikipediaより
まずは「各ウィジェットのフレームを選択」します。
これも全て試してみましたが、どこが変わったのか気付けませんでした。
私は「無し(default)」を選択しました。困った時のdefault頼りです。『THE THOR』を信じてます。

次は、「ウィジェットの見出しデザインを選択」します。
これも全部試してみましたが、変化が分からず。自分のデザインセンスの無さが残念です。
どうもフレームと見出しデザインの組み合わせで色々と変わっていくようです。
これは「角丸(default)」を選択しました。

色だけは自分でちゃんと決めました。オレンジ系統が欲しかったので金赤を入れてみました。
結果、こうなりました。

サイドカラム設定
「サイドカラム設定」には、「サイドカラムフレーム設定」「各ウィジェット設定」「ウィジェット見出しデザイン設定」があります。

統一感を出すために、メインカラムと同じく、「無し」「無し」「角丸」にして、色だけ「金色」に変えてみました。

フッタートップエリア設定
「フッタートップエリア設定」では「フッターCTAの表示設定」をおこないます。
初期状態では『THE THOR』の広告が入っていますが、ここもシンプルにしたいので、一旦は何も無い状態にします。

「見出しを入力」を消して、「本文を入力」も消して、「アイキャッチ画像」も消しました。
「背景画像」だけは好きな写真を登録して、その後の「画像のマスクを選択」は「無し」で、「ボタンテキストを入力」も消して、「ボタンリンク先URLを入力」も消しています。
「カラー系マスクの色を指定」はマスクなしにしているので、関係ありませんが、一応白を選択しておきました。

結果がこれになります。

フッターエリア設定
「フッターエリア設定」には、「SNSフォロー背景色の設定」と「ウィジェット見出しデザイン設定」、「コピーライトの設定」があります。
背景が「金色」、デザインが「角丸」の白、コピーライトなしにしました。

固定フッターエリア設定
最後は「固定フッターエリア設定」になります。
ここでは、「スマホ用固定フッターの設定」と「項目」1から4までの設定をおこないます。

私は、「スマホ用固定フッターの表示」をするにして、区切り機能は無しにしました。
あとは項目2のシェアボタンだけ全て選択して、後は白紙にしています。
まとめ
「共通エリア設定」をする事で、ヘッダー、メインカラム、フッターとブログの多くを占める部分を変更出来ましたので、自分が考えているイメージがかなり具体化したと思います。
ここをしっかりと設定することで、ブログの色が出てきます。
それでは、今回はこの辺で失礼いたします。

コメントを残す