むなかたと申します。
今回は、WordPressテーマ「THE THOR」でお問い合わせフォームを作る方法をご説明したいと思います。
Googleアドセンスの審査にも、必要だと言われていますので、ブログで稼ぎたいと思っている方は「お問い合わせフォーム」を作っておきましょう。
それでは、さっそく始めていきたいと思います。
お問い合わせフォームの作り方

1.お問い合わせページ設定
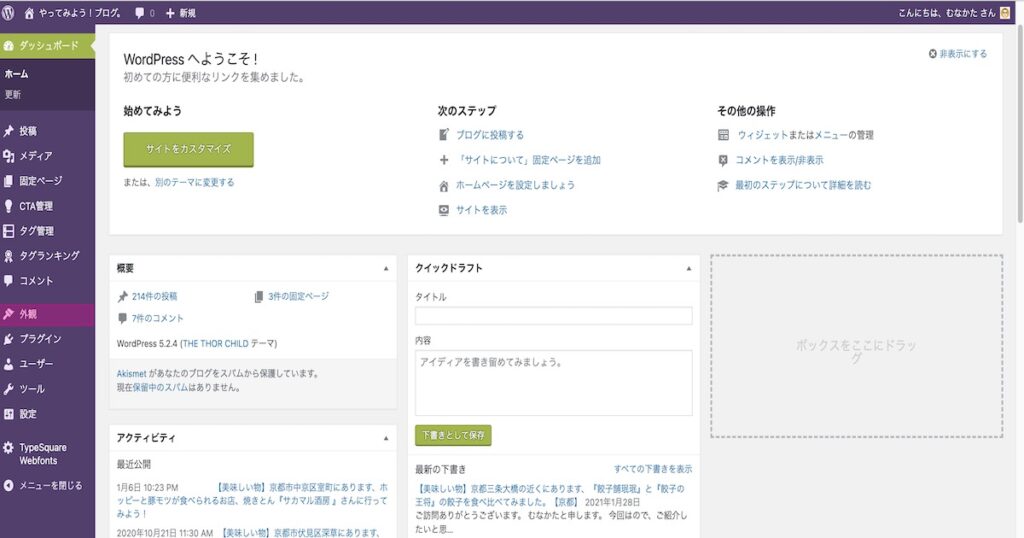
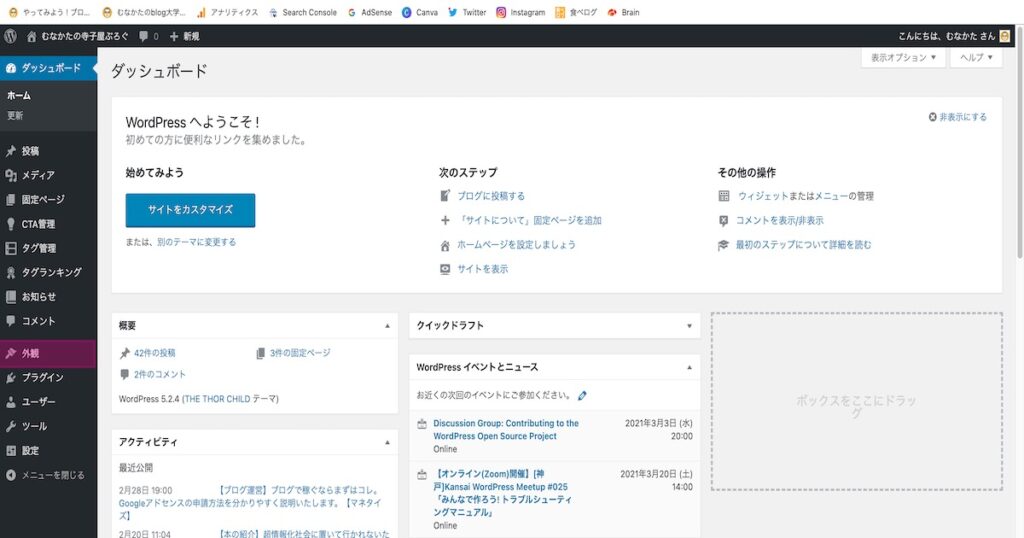
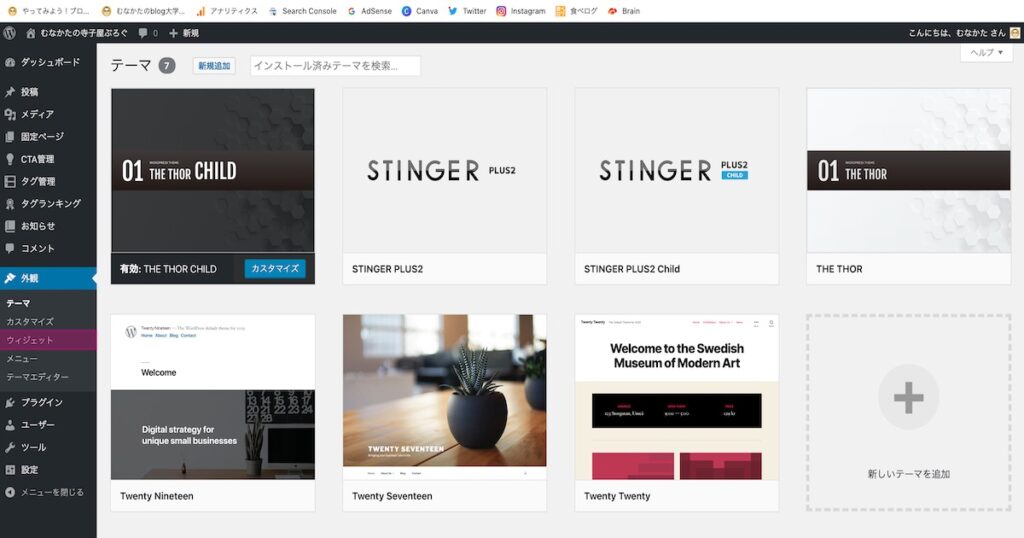
まずはダッシュボードの「外観」ボタンをクリックします。

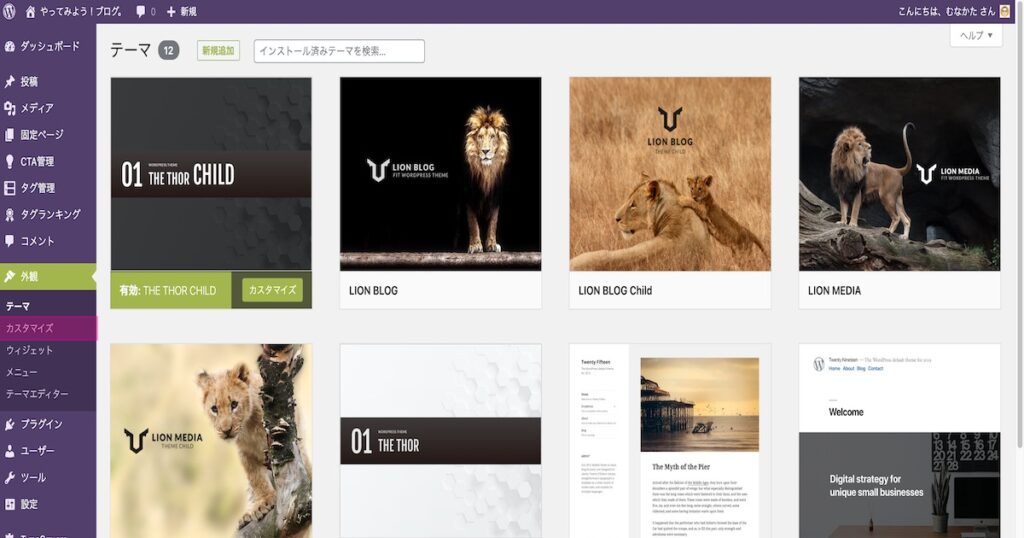
次に「カスタマイズ」を押します。

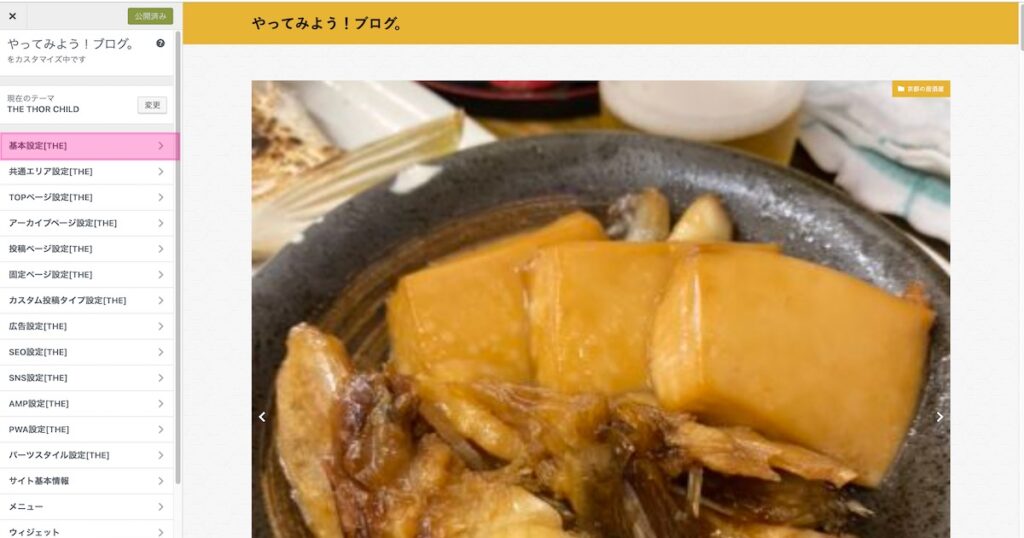
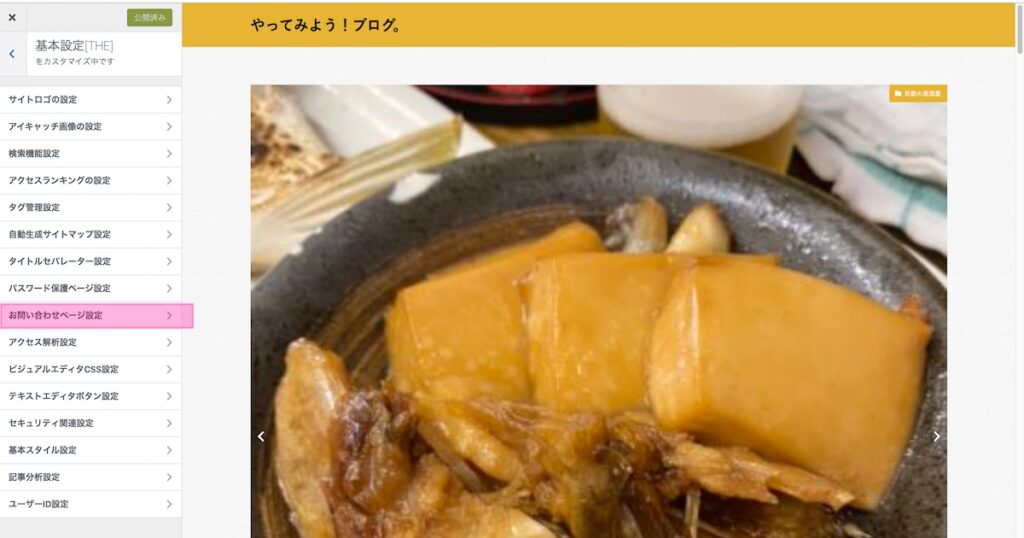
ここから「基本設定」に入り、

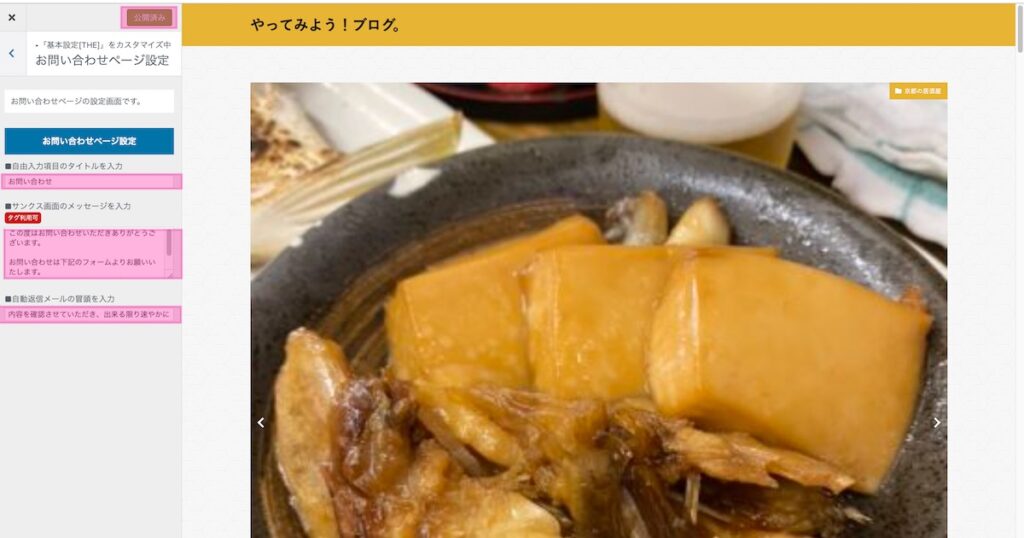
「お問い合わせページ設定」で設定していきます。

ここでは
- 自由入力項目のタイトルを入力
- サンクス画面のメッセージを入力
- 自動返信メールの冒頭を入力
の3つを入力することができます。
自由入力項目は文字通り自由ですので、なんでもいいのですが、よくあるのはタイトルや題名など、内容が分かるようにするものです。
あとは、サイトやブログのアドレスなんかも見かけます。
最初に書いた通りなんでも大丈夫です。

私は、
- 題名
- お問い合わせのお礼
- 自動返信のメッセージ
を入れました。
これで、「THE THOR」でのお問い合わせ設定は終了です。
2.固定ページの設定
次は、固定ページの設定をしていきます。
ダッシュボードの「固定ページ」をクリックします。
そこから、「新規追加」に行きます。
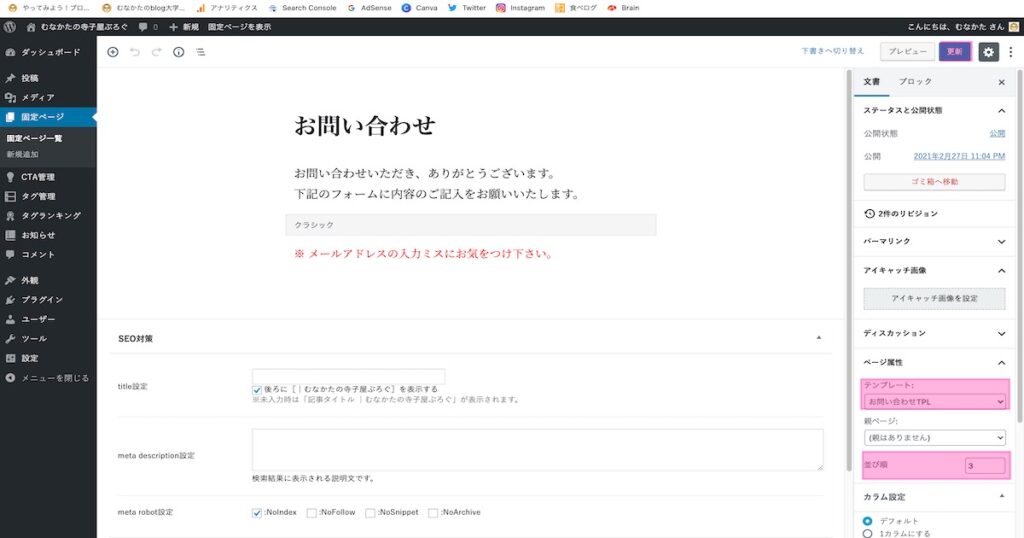
このページで、

- タイトル
- 文章
- ページ属性
の入力をおこないます。
タイトルは「お問い合わせ」などで大丈夫です。
文章もある程度は何でも大丈夫だと思いますが、
「※ メールアドレスの入力ミスにお気をつけ下さい。」
の一文は入れておいた方が良いと思います。
ページ属性では、「テンプレート」でお問い合わせTPLを選択。
親ページはありません。
並び順を選択します。並び順は固定ページの記事が3つなので、最後の「3」を選びました。

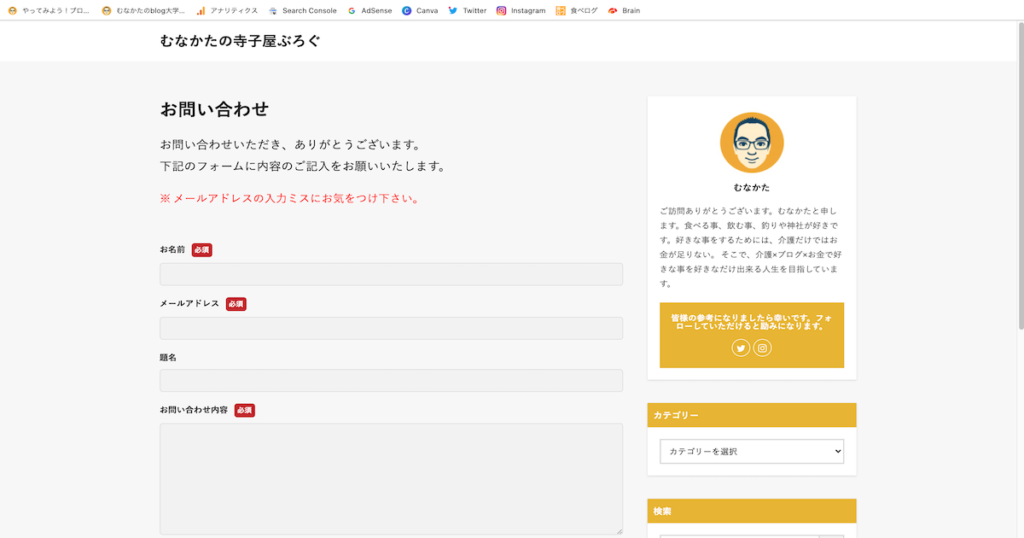
ここでも、プレビューで確認しておきます。

「THE THOR」で設定した「題名」もしっかりと反映されています。
3.ウィジェットの設定
最後は、ウィジェットの設定をしていきます。
こちらも、ダッシュボードの「外観」ボタンをクリックします。

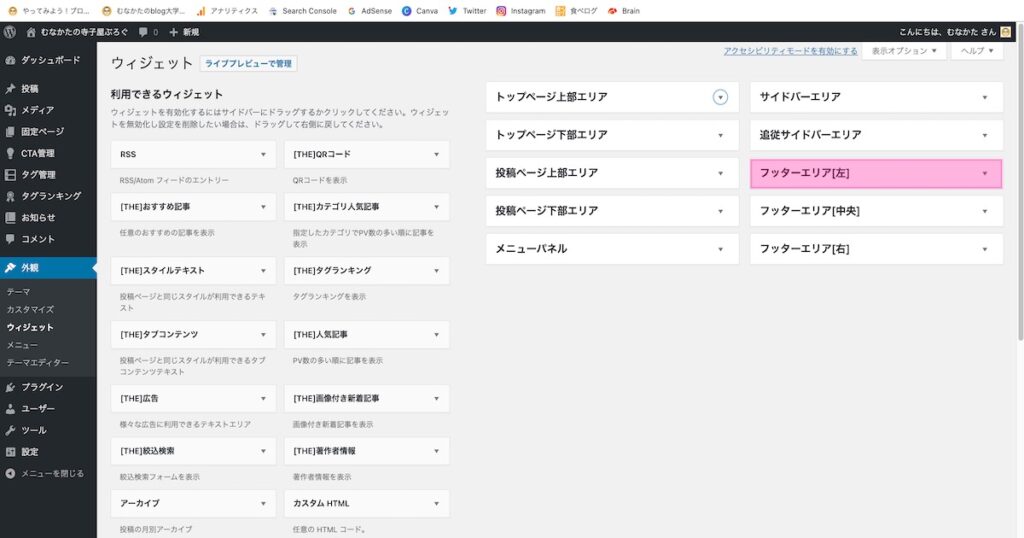
そこから「ウィジェット」をクリックします。

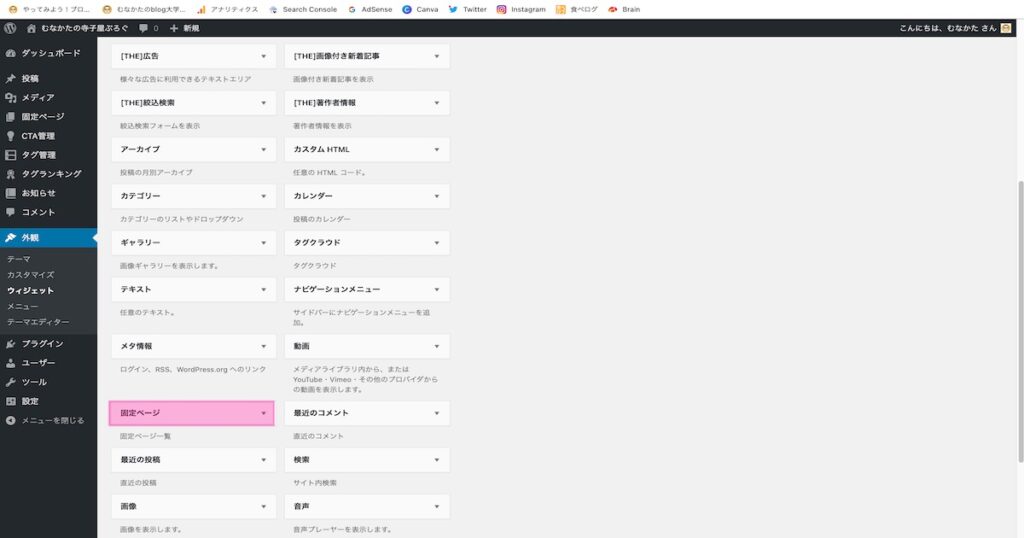
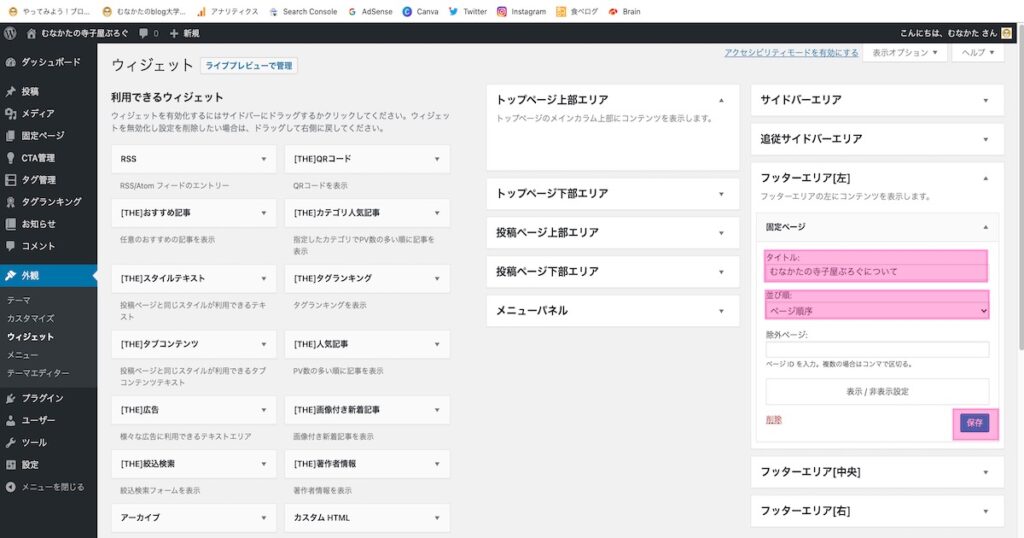
利用できるウィジェットの中から、「固定ページ」を選択します。

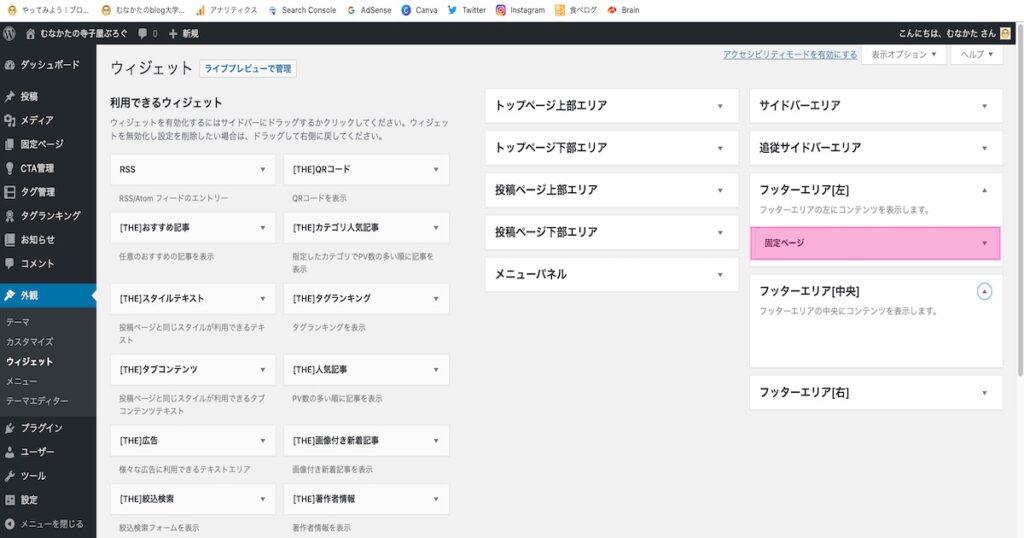
「固定ページ」をドラッグ&ドロップして、自分を置きたい場所に配置します。

このように、「固定ページ」が入っていればOKです。

最後に、「固定ページ」の▽を開いて、
タイトルを入力して、並び順を選択します。並び順はページ順序を選択しました。
入力したら、「保存」するのをお忘れなく。

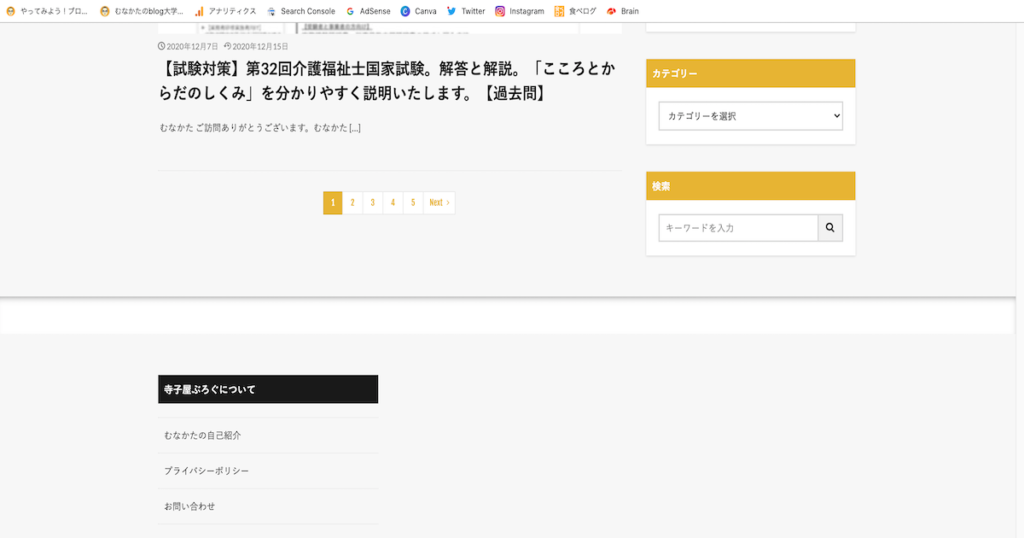
最後にプレビューで確認します。
ちょっと寂しいですが、ほぼイメージ通りです。ここの右側にTwitterを貼り付けて、画像を入れたら良い感じになるのではないかと思います。

これで、お問い合わせフォームの作成は終了です。
また一つ、ブログをアップデート出来ました。コツコツ良いブログに育てていきたいと思います。
それでは、今回はこの辺で失礼いたします。

コメントを残す